YAHOO MAIL - DESIGN SYSTEM
YAHOO MAIL - DESIGN SYSTEM
YAHOO MAIL - DESIGN SYSTEM
2023-2024
2023-2024
2023-2024
See More

GOAL
In order to retain and increase new users, Yahoo decided that a refresh for Yahoo Mail was necessary. A small design squad was assembled comprised of only 4 full time designers (myself included). The new mail experience would be released as at Cannes by the CEO.
ROLE
I lead the design system efforts as well as contributing to building components for parts of compose, read, calendar and inbox. I was the sole designer to create over 70 components for the design system using Figma variables and themes for both light and dark mode. I also was the primary contact between the development and design teams, attending daily developer standup and leadership meetings.
I lead the design system efforts as well as contributing to building components for parts of compose, read, calendar and inbox. I was the sole designer to create over 70 components for the design system using Figma variables and themes for both light and dark mode. I also was the primary contact between the development and design teams, attending daily developer standup and leadership meetings.
Company
Company
Yahoo
Yahoo
Time
Time
Dec 1, 2023 - Current
Dec 1, 2023 - Current
Skills
Skills
Product Design
Design System
UI / UX
Tools
Tools
Figma
Figma
Jira
Jira
Slack
Slack
Contributions
Contributions
Design System
Design System
User Flows
User Flows
Prototyping
Prototyping
Cross Collaboration
Cross Collaboration
UI / UX Design
UI / UX Design
ROLE
As Head of Product Design, I had to job of coming up with a brand new UI and UX user flow for the product. While some parts of the original product would persists (a plugin in Figma to convert design to code) the entire web app would get refreshed and rethought in order to work for a new audience: developers. The entire process took 10 months, from start to release of our MVP.
As Head of Product Design, I had the job of coming up with a brand new UI and UX user flow for the product. While some parts of the original product would persists (a plugin in Figma to convert design to code) the entire web app would get refreshed and rethought in order to work for a new audience: developers. The entire process took 10 months, from start to release of our MVP.
PROBLEM
Yahoo Mail began to lose users in 2022 as their aging user base started to retire from work and use computers less. In order to stay competitive and attract new younger users, a complete refresh was deemed necessary as Yahoo Mail is the company's largest revenue stream.
In order for the project to succeed, we'd have to focus on 4 main issues:
Need for source of truth for developer hand-off.
Developers struggling with tracking design changes.
Lack of a systematic approach to handle design elements awaiting branding.
Inadequate accessibility in terms of contrast ratios and user-friendly layouts.
Yahoo Mail began to lose users in 2022 as their aging user base started to retire from work and use computers less. In order to stay competitive and attract new younger users, a complete refresh was deemed necessary as Yahoo Mail is the company's largest revenue stream.
In order for the project to succeed, we'd have to focus on 4 main issues:
Need for source of truth for developer hand-off.
Developers struggling with tracking design changes.
Lack of a systematic approach to handle design elements awaiting branding.
Inadequate accessibility in terms of contrast ratios and user-friendly layouts.
Yahoo Mail began to lose users in 2022 as their aging user base started to retire from work and use computers less. In order to stay competitive and attract new younger users, a complete refresh was deemed necessary as Yahoo Mail is the company's largest revenue stream.
In order for the project to succeed, we'd have to focus on 4 main issues:
Need for source of truth for developer hand-off.
Developers struggling with tracking design changes.
Lack of a systematic approach to handle design elements awaiting branding.
Inadequate accessibility in terms of contrast ratios and user-friendly layouts.
PROCESS


PHASE 1 - RESEACH
Some initial concepts were started prior to my start date but no clear direction was decided. Before I could begin work on starting a design system, I decided to speak with all relevant stake holders to understand their goals.
Some initial concepts were started prior to my start date but no clear direction was decided. Before I could begin work on starting a design system, I decided to speak with all relevant stake holders to understand their goals.
Some initial concepts were started prior to my start date but no clear direction was decided. Before I could begin work on starting a design system, I decided to speak with all relevant stake holders to understand their goals.
1. Design Team Research
The design lead wanted to make sure we were creating reusable components to ensure each designer on the team was using the approved atoms and molecules as they designed the more complex components needed.
There was a clear understanding that there would be 2 files: 1 for user flows & prototypes & 1 design system. The design system was to serve as the source of truth for developer handoff.
The design system needed to be set up with a clear way to showcase versions as changes trickled down from Yahoo leadership as meetings with the CEO would happen on a bi-weekly basis and he was known for his design eye.
1. Design Team Research
The design lead wanted to make sure we were creating reusable components to ensure each designer on the team was using the approved atoms and molecules as they designed the more complex components needed.
There was a clear understanding that there would be 2 files: 1 for user flows & prototypes & 1 design system. The design system was to serve as the source of truth for developer handoff.
The design system needed to be set up with a clear way to showcase versions as changes trickled down from Yahoo leadership as meetings with the CEO would happen on a bi-weekly basis and he was known for his design eye.
1. Design Team Research
The design lead wanted to make sure we were creating reusable components to ensure each designer on the team was using the approved atoms and molecules as they designed the more complex components needed.
There was a clear understanding that there would be 2 files: 1 for user flows & prototypes & 1 design system. The design system was to serve as the source of truth for developer handoff.
The design system needed to be set up with a clear way to showcase versions as changes trickled down from Yahoo leadership as meetings with the CEO would happen on a bi-weekly basis and he was known for his design eye.
2. Developer Team Research
The development leads made it clear that they'd be building the entire platform from the ground up in React. Because everything was from scratch, we had the ability to dictate how the CSS should be approached.
It was agreed upon to use Figma's Dev Mode as the way to communicate the design handoff using annotation and notes and links to user flows in other files.
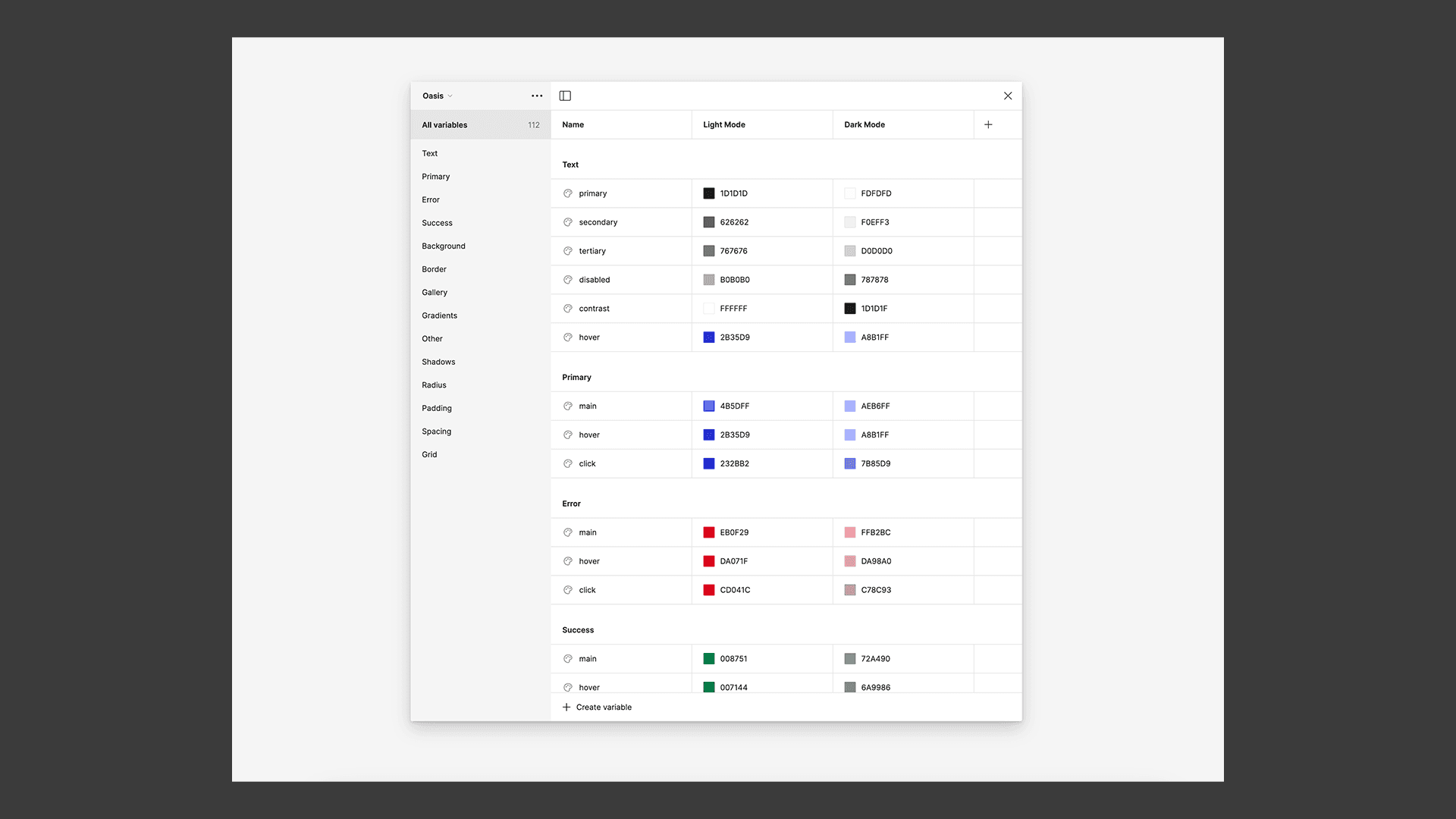
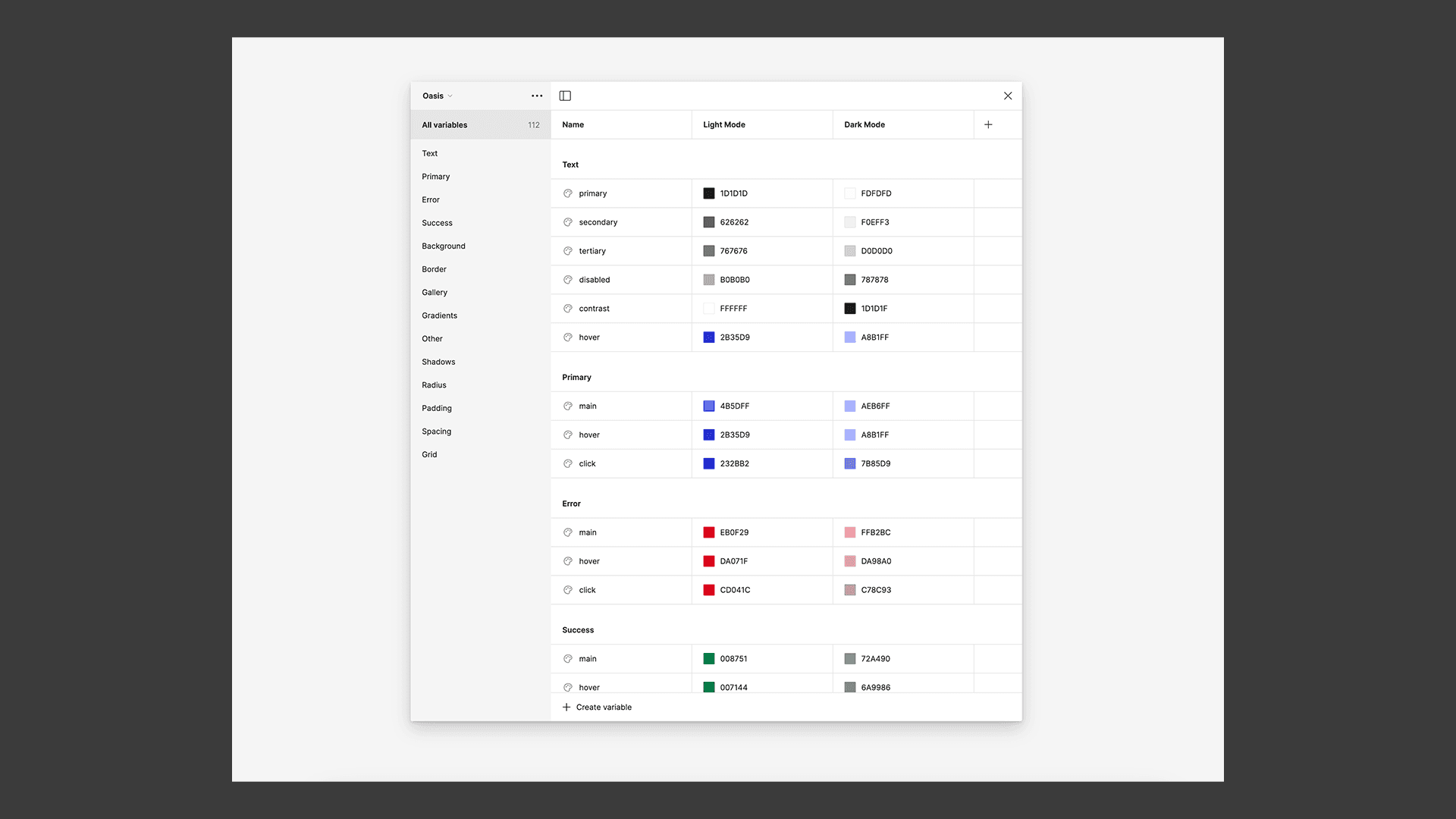
Variables would be used to enable an easy update for all values including radius, spacing, colors, etc. Also, this helped streamline the light/dark mode.
Storybook was used as the developer's source of truth and a way for design to review the components. There would be a 1-1 storybook component from the design system components in Figma.
2. Developer Team Research
The development leads made it clear that they'd be building the entire platform from the ground up in React. Because everything was from scratch, we had the ability to dictate how the CSS should be approached.
It was agreed upon to use Figma's Dev Mode as the way to communicate the design handoff using annotation and notes and links to user flows in other files.
Variables would be used to enable an easy update for all values including radius, spacing, colors, etc. Also, this helped streamline the light/dark mode.
Storybook was used as the developer's source of truth and a way for design to review the components. There would be a 1-1 storybook component from the design system components in Figma.
2. Developer Team Research
The development leads made it clear that they'd be building the entire platform from the ground up in React. Because everything was from scratch, we had the ability to dictate how the CSS should be approached.
It was agreed upon to use Figma's Dev Mode as the way to communicate the design handoff using annotation and notes and links to user flows in other files.
Variables would be used to enable an easy update for all values including radius, spacing, colors, etc. Also, this helped streamline the light/dark mode.
Storybook was used as the developer's source of truth and a way for design to review the components. There would be a 1-1 storybook component from the design system components in Figma.
PHASE 2 - Process and Insight
Collaboration
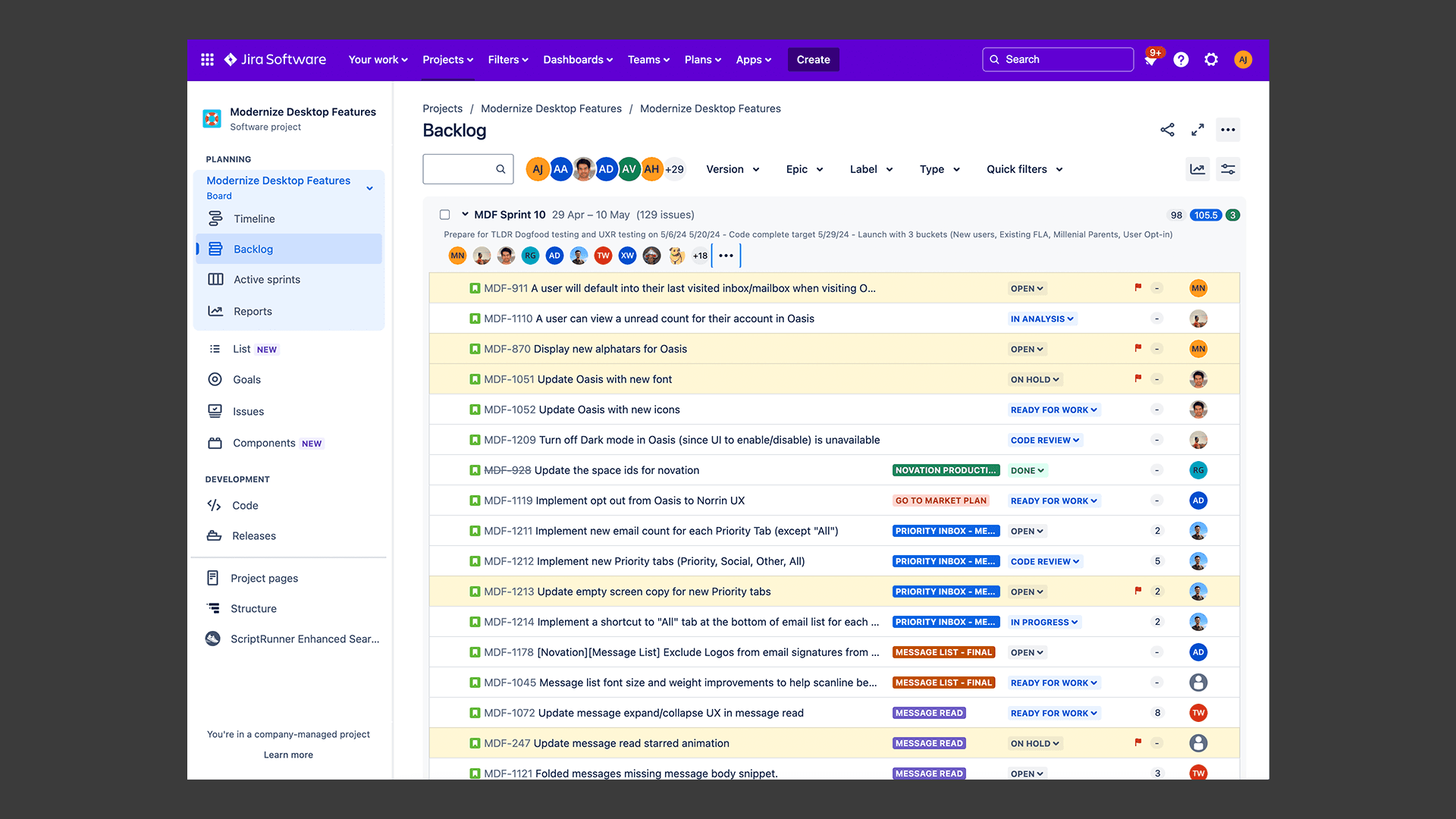
From day 1, I requested to be part of all developer standups and conversations. This helped me establish astrong communication channel with the development team. While the design team would work in more of a casual setting, I would attend both design and development meetings and also gained access to both Jira & GitHub in order to track progress and follow up with design needs, questions & concerns in a way that didn't disrupt development workflows.
From day 1, I requested to be part of all developer standups and conversations. This helped me establish astrong communication channel with the development team. While the design team would work in more of a casual setting, I would attend both design and development meetings and also gained access to both Jira & GitHub in order to track progress and follow up with design needs, questions & concerns in a way that didn't disrupt development workflows.
From day 1, I requested to be part of all developer standups and conversations. This helped me establish astrong communication channel with the development team. While the design team would work in more of a casual setting, I would attend both design and development meetings and also gained access to both Jira & GitHub in order to track progress and follow up with design needs, questions & concerns in a way that didn't disrupt development workflows.


Process Enhancements
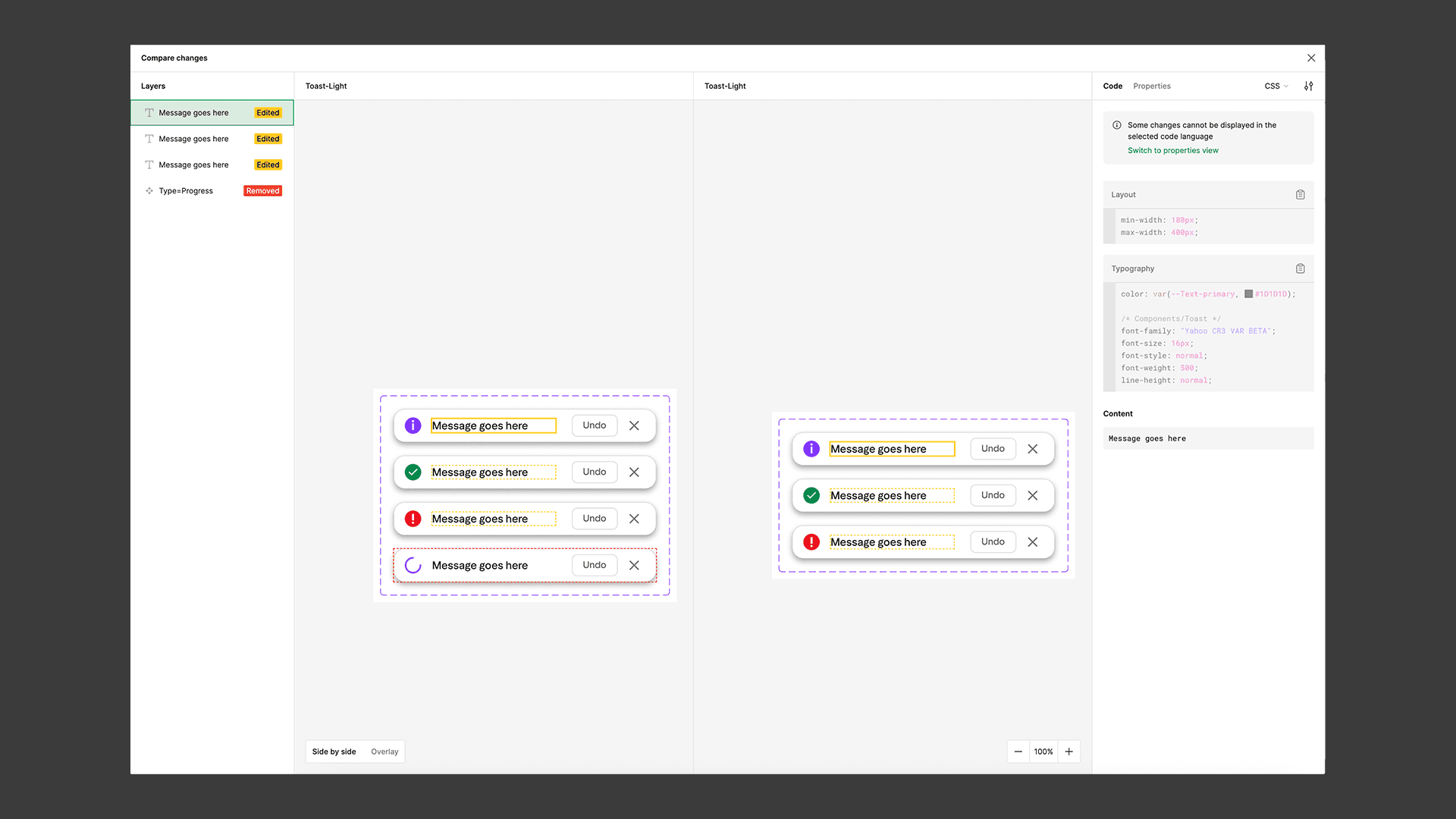
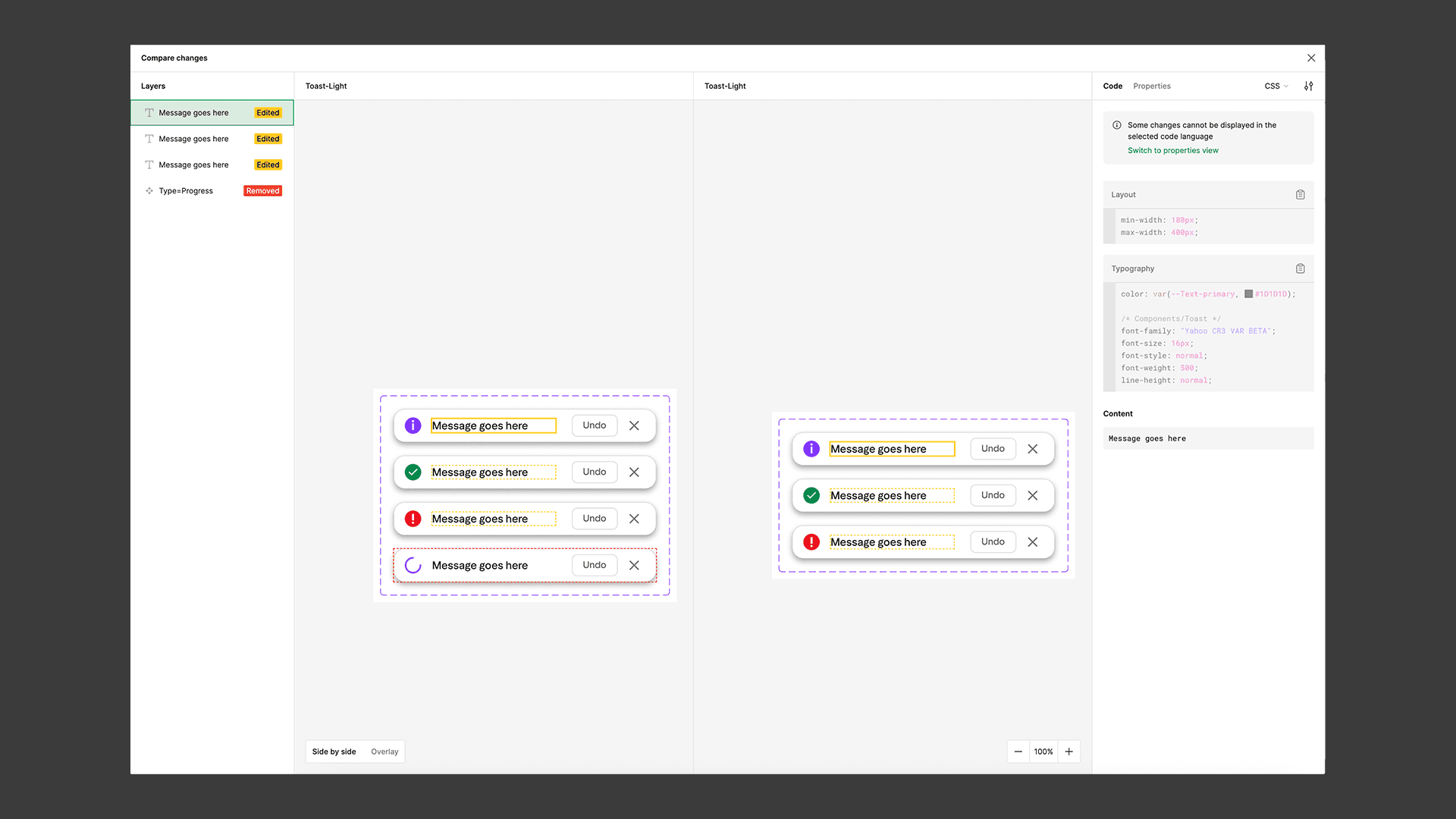
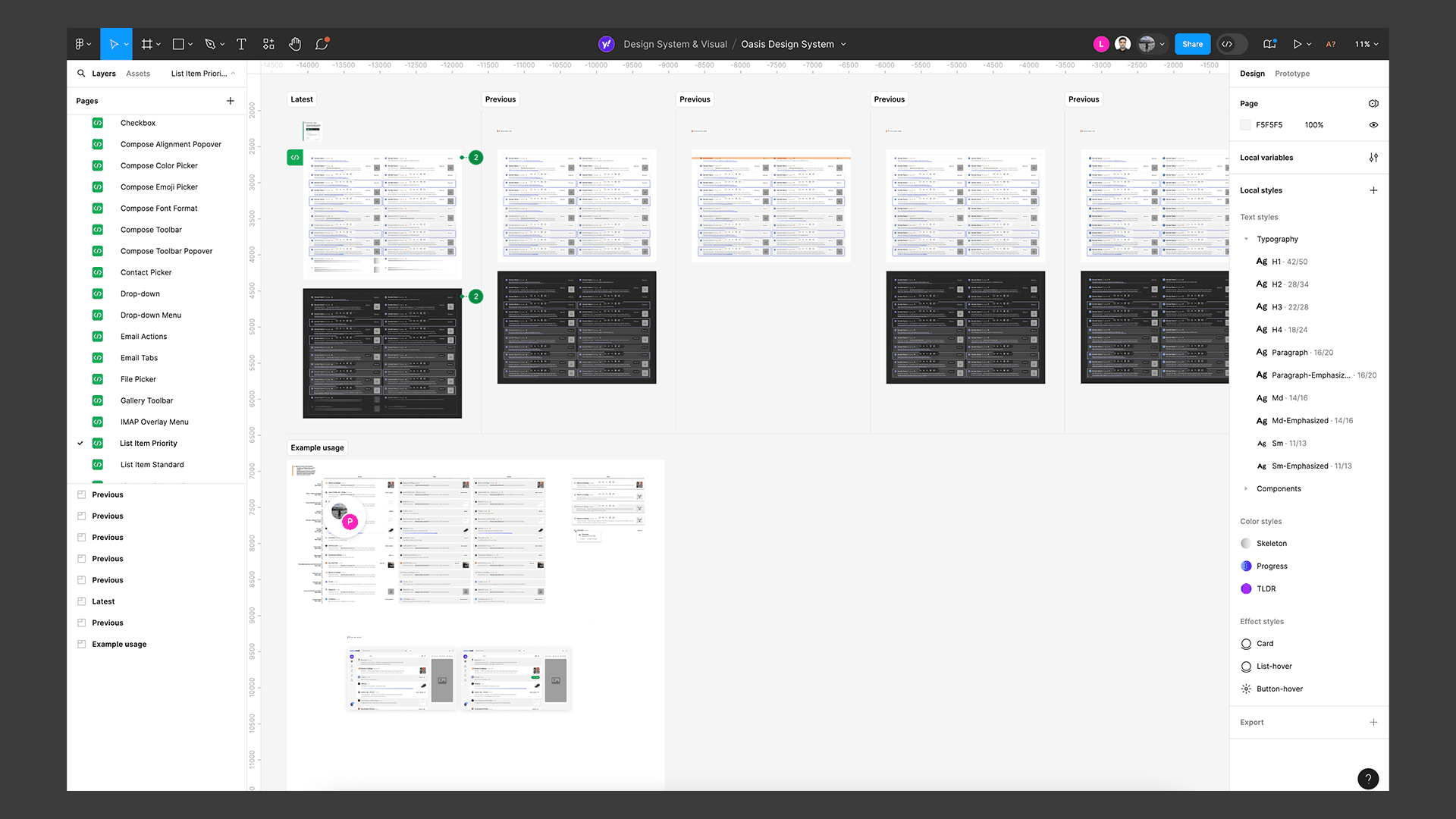
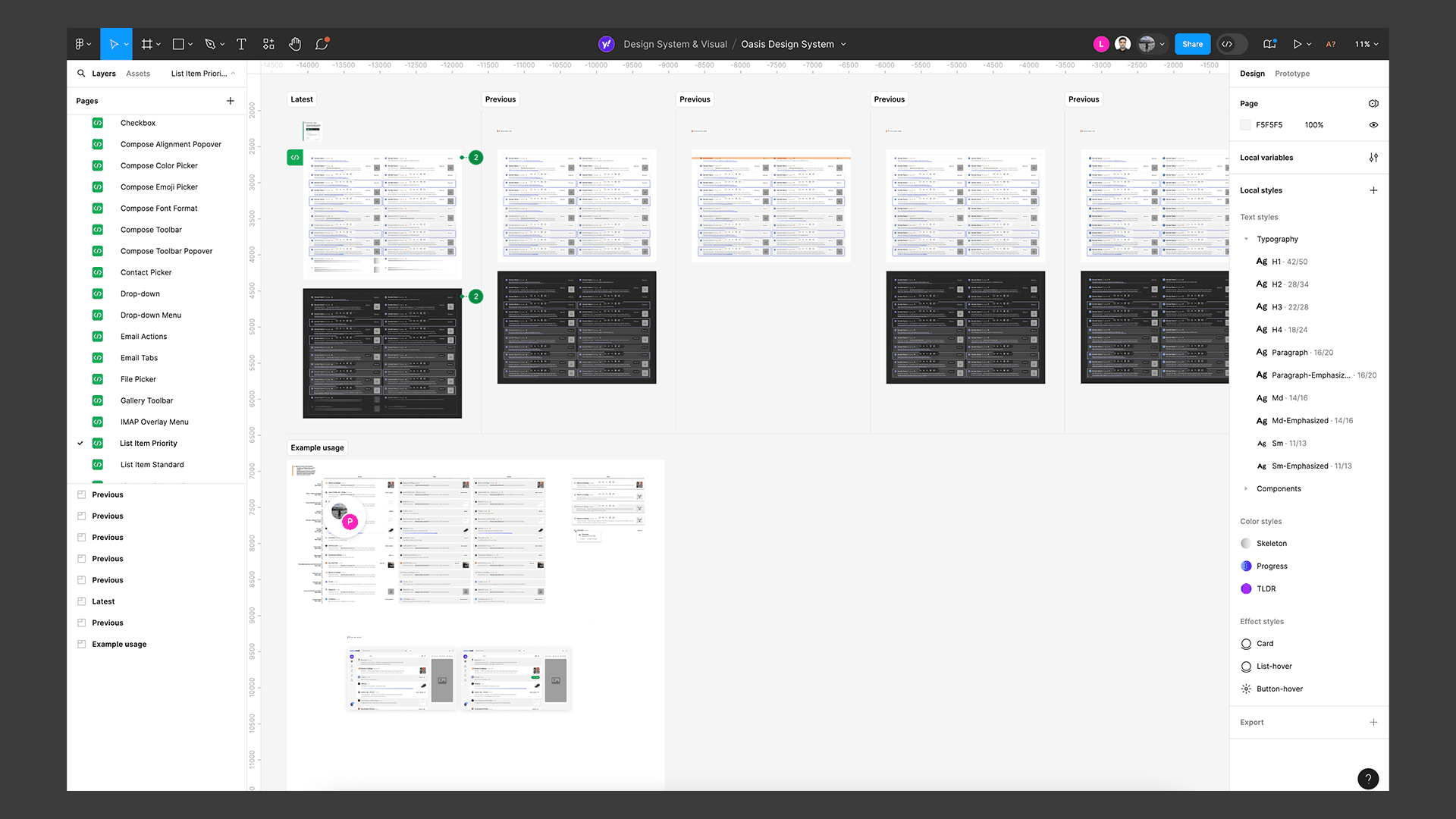
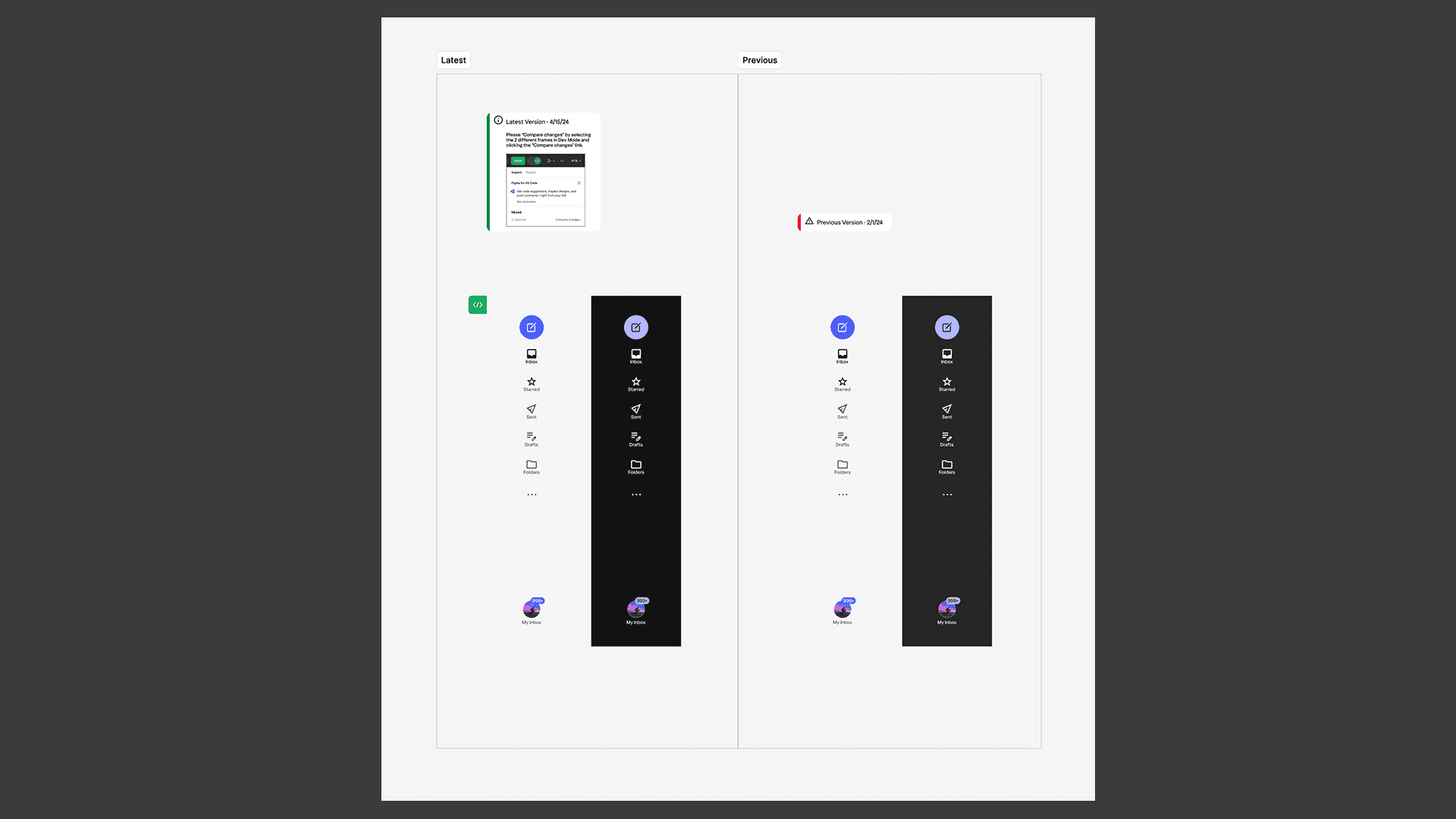
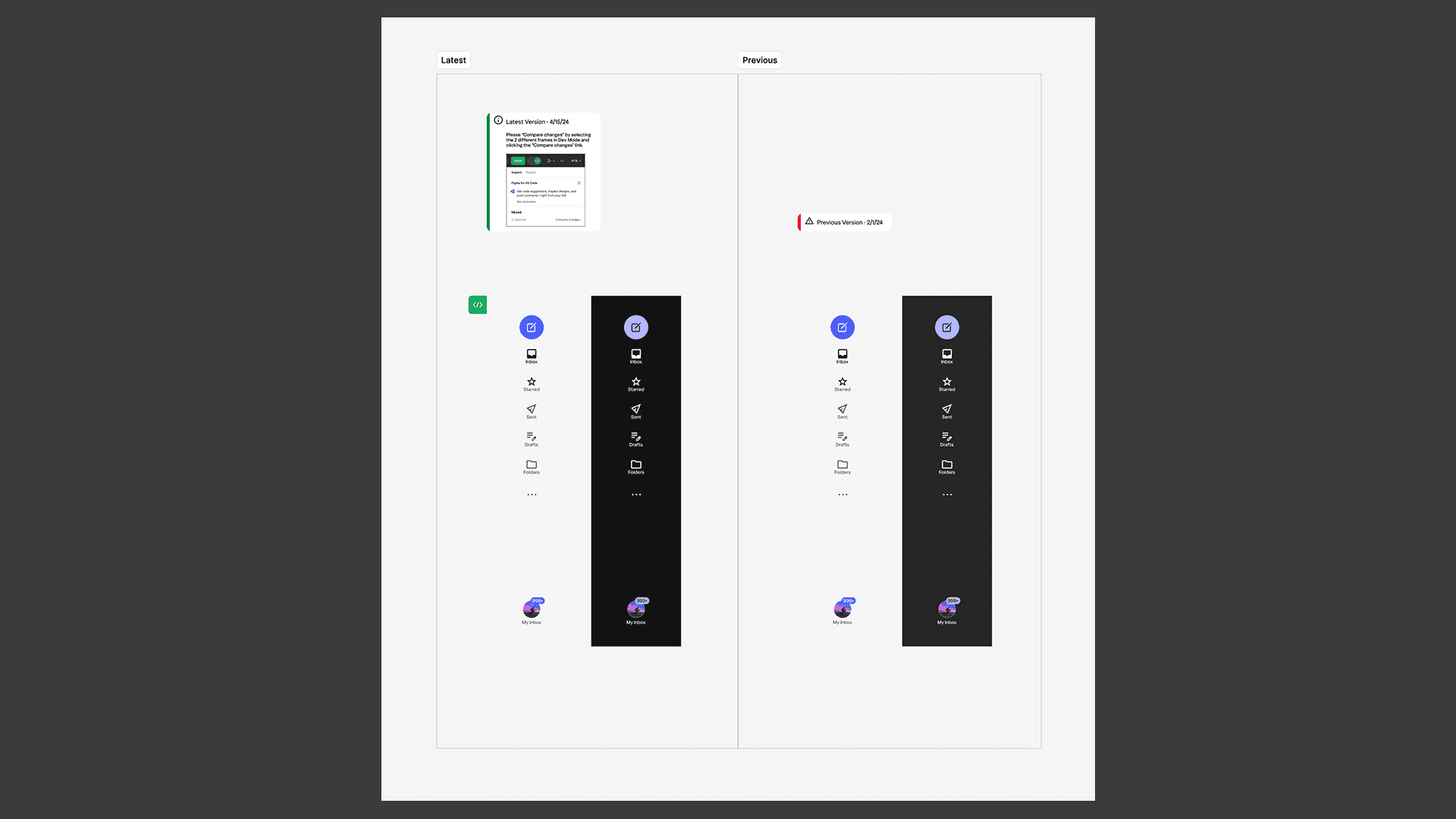
To enhance the efficiency and accuracy of the development process, I developed a system that enabled developers to display both current and previous design changes through a "compare mode" in Dev Mode in Figma. I taught them how to use compare mode and created different sections for each time I made a change to easily inspect the changes in code. This feature significantly simplified the inspection process, allowing developers to easily identify and understand modifications without having to guess. By comparing the changes, developers could see the exact layers with complimentary code.
To enhance the efficiency and accuracy of the development process, I developed a system that enabled developers to display both current and previous design changes through a "compare mode" in Dev Mode in Figma. I taught them how to use compare mode and created different sections for each time I made a change to easily inspect the changes in code. This feature significantly simplified the inspection process, allowing developers to easily identify and understand modifications without having to guess. By comparing the changes, developers could see the exact layers with complimentary code.
To enhance the efficiency and accuracy of the development process, I developed a system that enabled developers to display both current and previous design changes through a "compare mode" in Dev Mode in Figma. I taught them how to use compare mode and created different sections for each time I made a change to easily inspect the changes in code. This feature significantly simplified the inspection process, allowing developers to easily identify and understand modifications without having to guess. By comparing the changes, developers could see the exact layers with complimentary code.


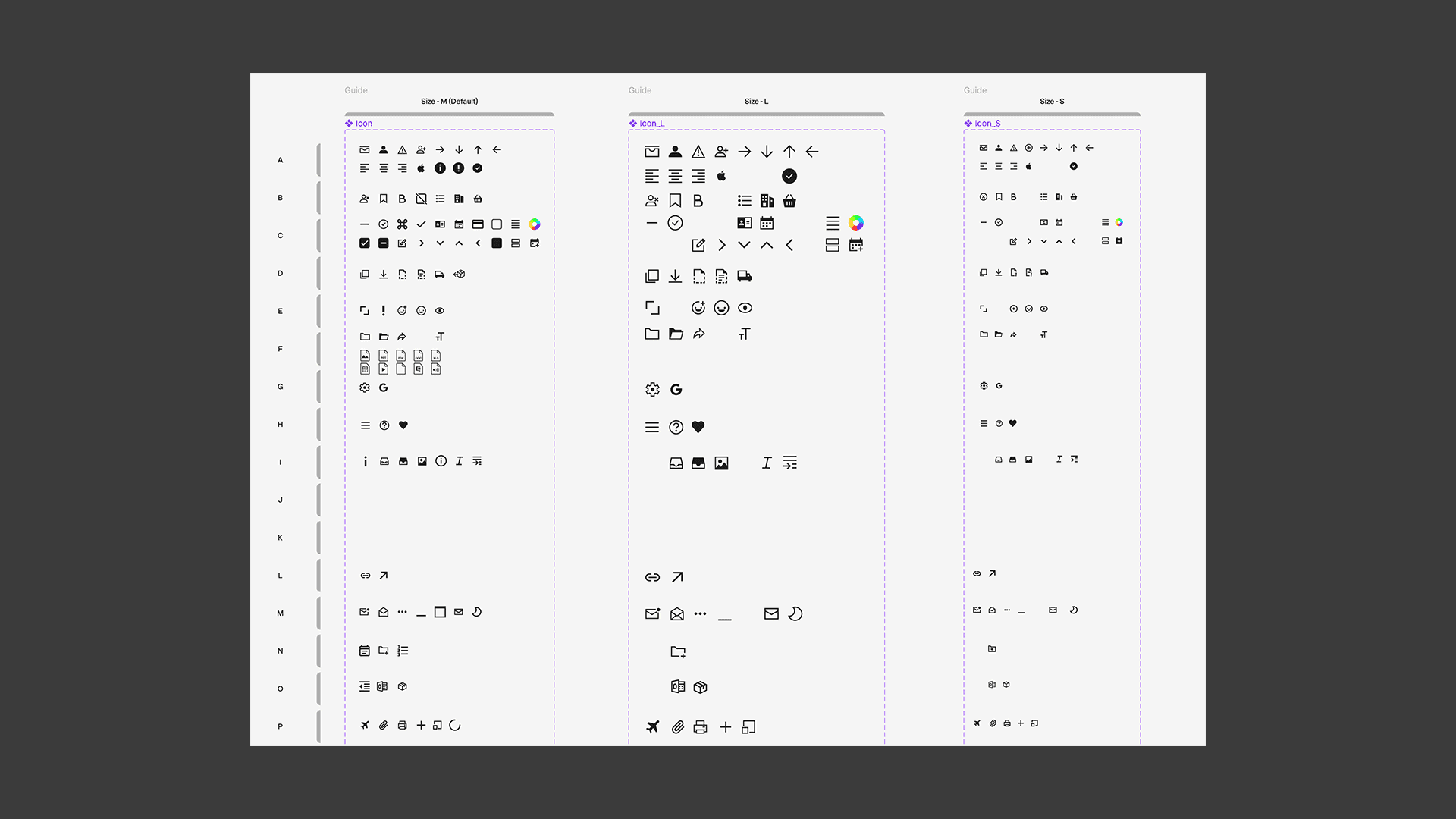
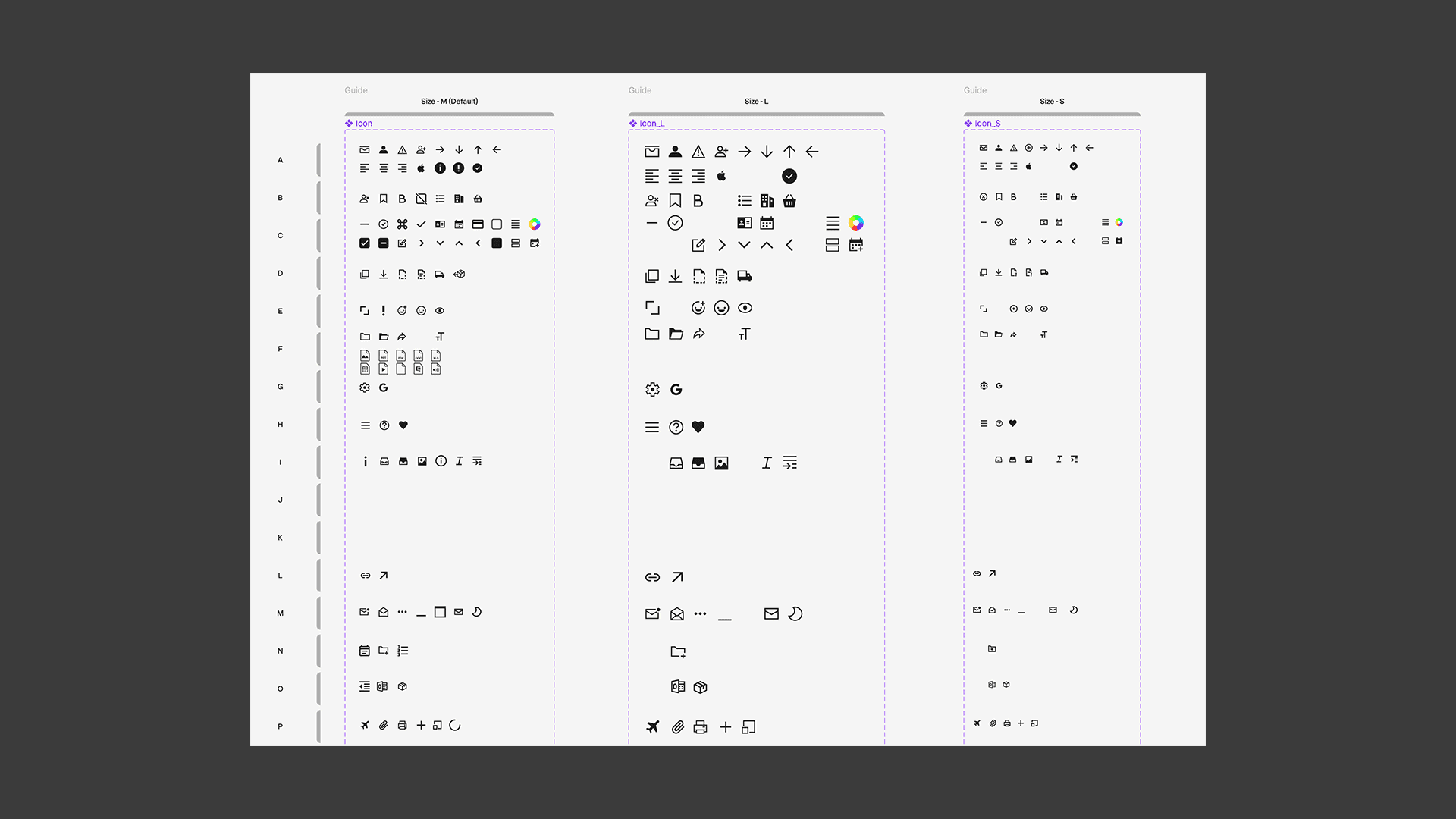
Additionally, I introduced an icon system that utilized placeholders for design elements still under consideration by the branding team. Internally we used Apple SF Pro icons, but for testing I suggested we used Google Material Symbols. We knew SF Pro would be closer to our internally developed icons so we used them for prototyping. I set up the components to allow for either. This facilitated smooth transitions in design updates, ensuring that temporary placeholders could be seamlessly replaced with final designs once they were ready, closer to product launch.
Additionally, I introduced an icon system that utilized placeholders for design elements still under consideration by the branding team. Internally we used Apple SF Pro icons, but for testing I suggested we used Google Material Symbols. We knew SF Pro would be closer to our internally developed icons so we used them for prototyping. I set up the components to allow for either. This facilitated smooth transitions in design updates, ensuring that temporary placeholders could be seamlessly replaced with final designs once they were ready, closer to product launch.
Additionally, I introduced an icon system that utilized placeholders for design elements still under consideration by the branding team. Internally we used Apple SF Pro icons, but for testing I suggested we used Google Material Symbols. We knew SF Pro would be closer to our internally developed icons so we used them for prototyping. I set up the components to allow for either. This facilitated smooth transitions in design updates, ensuring that temporary placeholders could be seamlessly replaced with final designs once they were ready, closer to product launch.


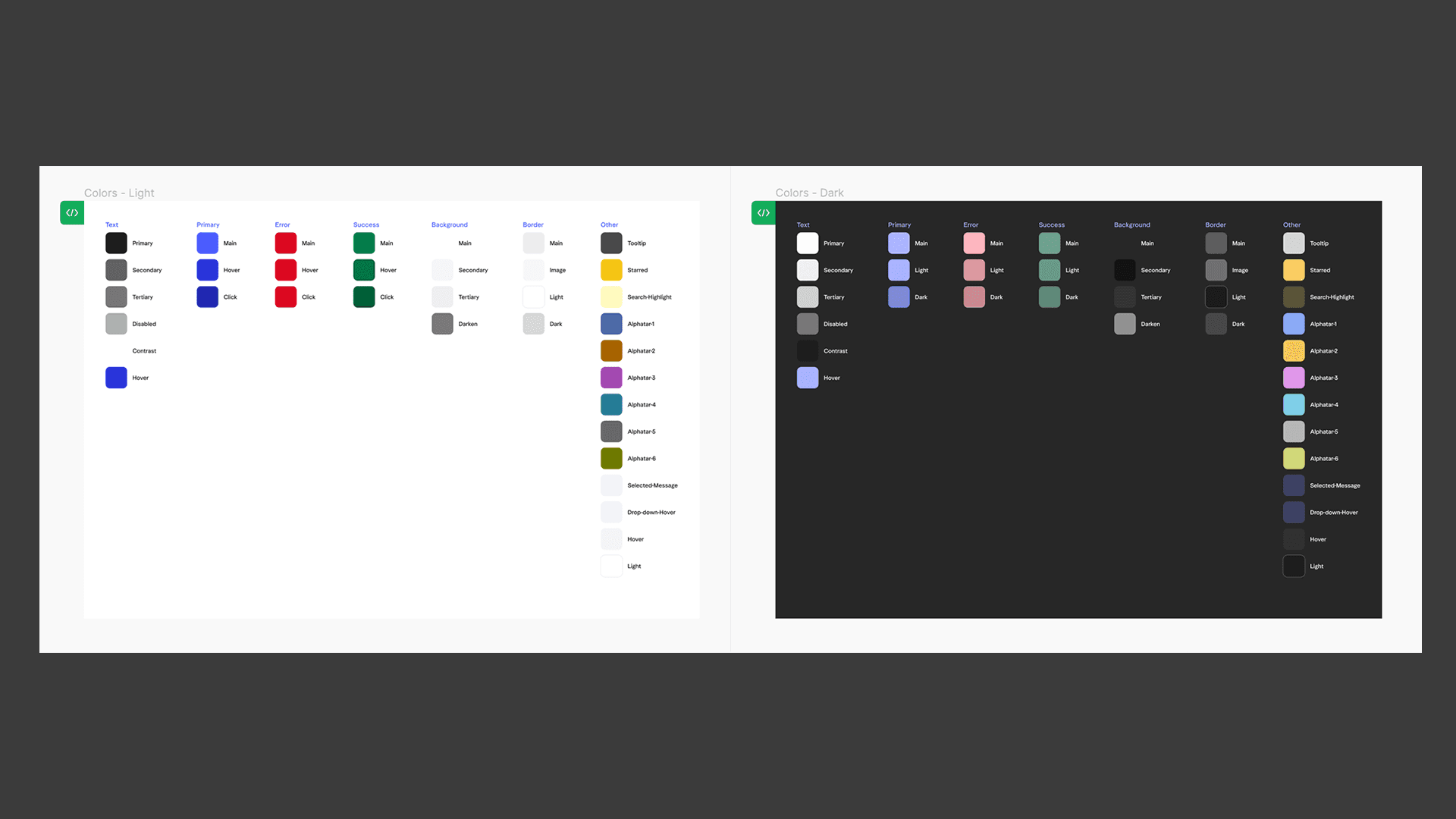
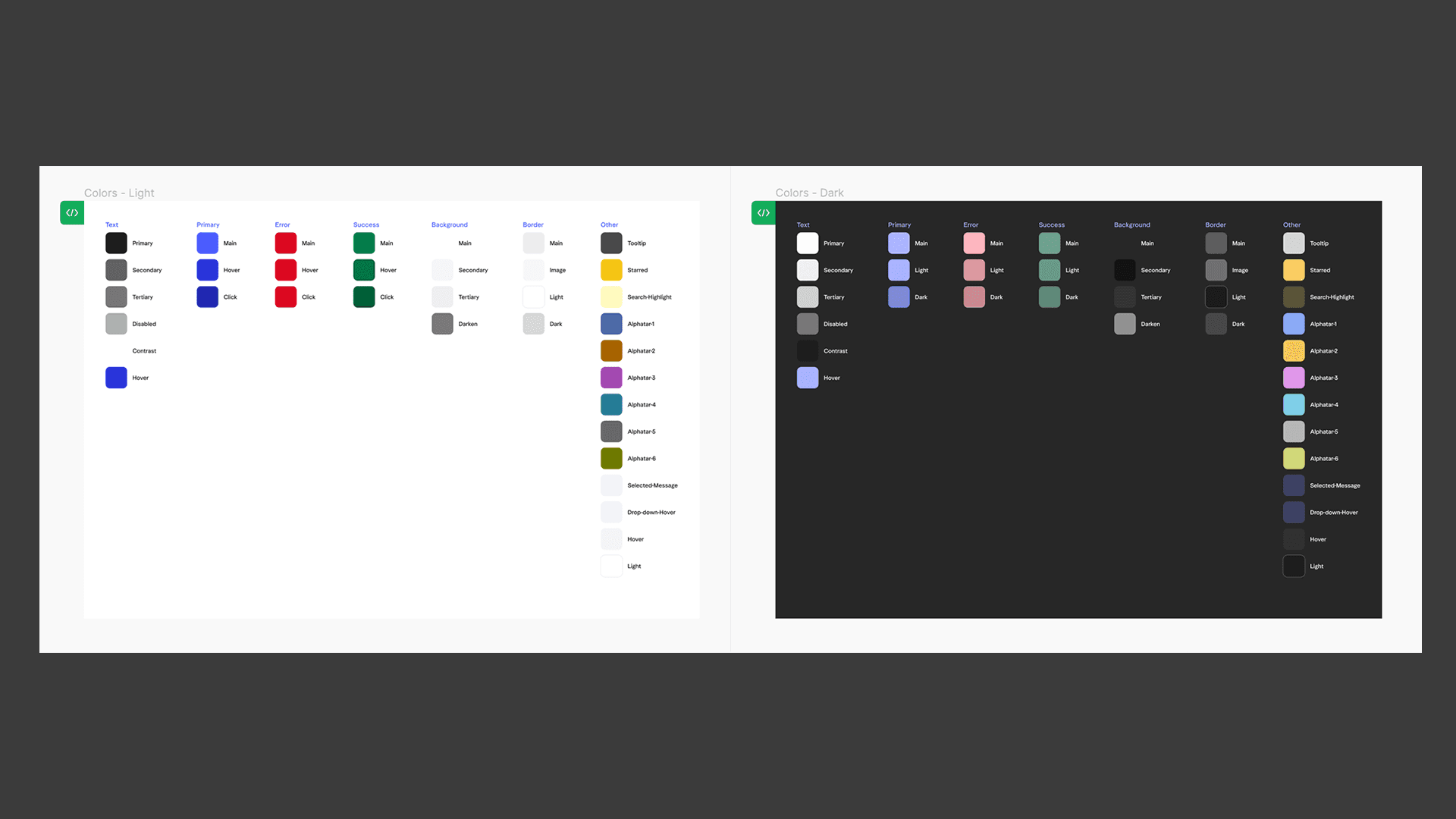
I worked closely with the accessibility team to ensure all design components met required contrast ratios and were user-friendly through extensive UX research. Color variables were carefully crafted to be accessible for both light and dark modes. As components were finalized, we'd add them for a review spreadsheet to have the accessibility team review and comment on anything that didn't meet contrast ratio standards. Additionally, prototypes would go through UXR studies with vision impaired users to give us feedback on things like positioning. All of these comments and tests fed back into the design system.
I worked closely with the accessibility team to ensure all design components met required contrast ratios and were user-friendly through extensive UX research. Color variables were carefully crafted to be accessible for both light and dark modes. As components were finalized, we'd add them for a review spreadsheet to have the accessibility team review and comment on anything that didn't meet contrast ratio standards. Additionally, prototypes would go through UXR studies with vision impaired users to give us feedback on things like positioning. All of these comments and tests fed back into the design system.
I worked closely with the accessibility team to ensure all design components met required contrast ratios and were user-friendly through extensive UX research. Color variables were carefully crafted to be accessible for both light and dark modes. As components were finalized, we'd add them for a review spreadsheet to have the accessibility team review and comment on anything that didn't meet contrast ratio standards. Additionally, prototypes would go through UXR studies with vision impaired users to give us feedback on things like positioning. All of these comments and tests fed back into the design system.


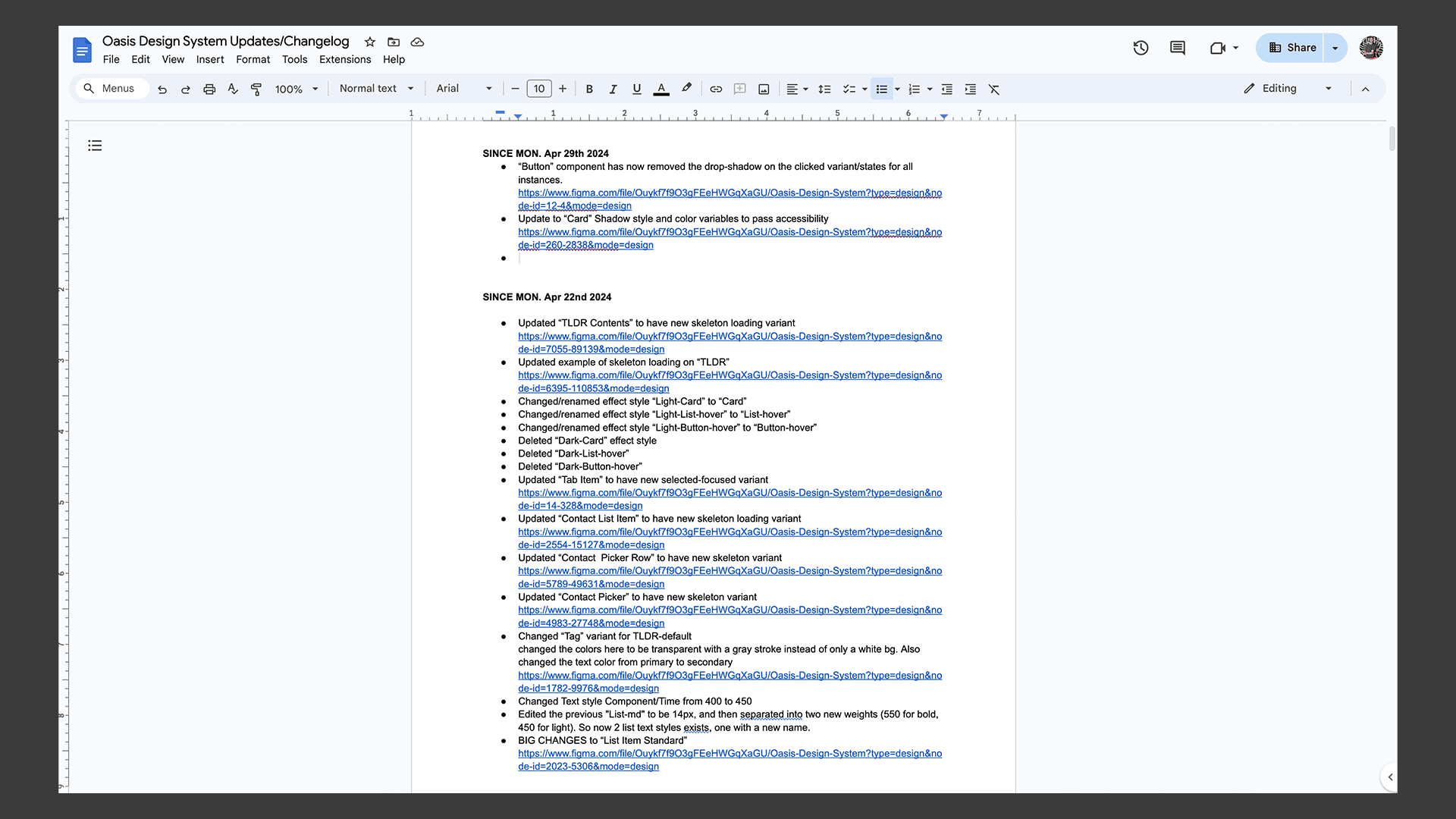
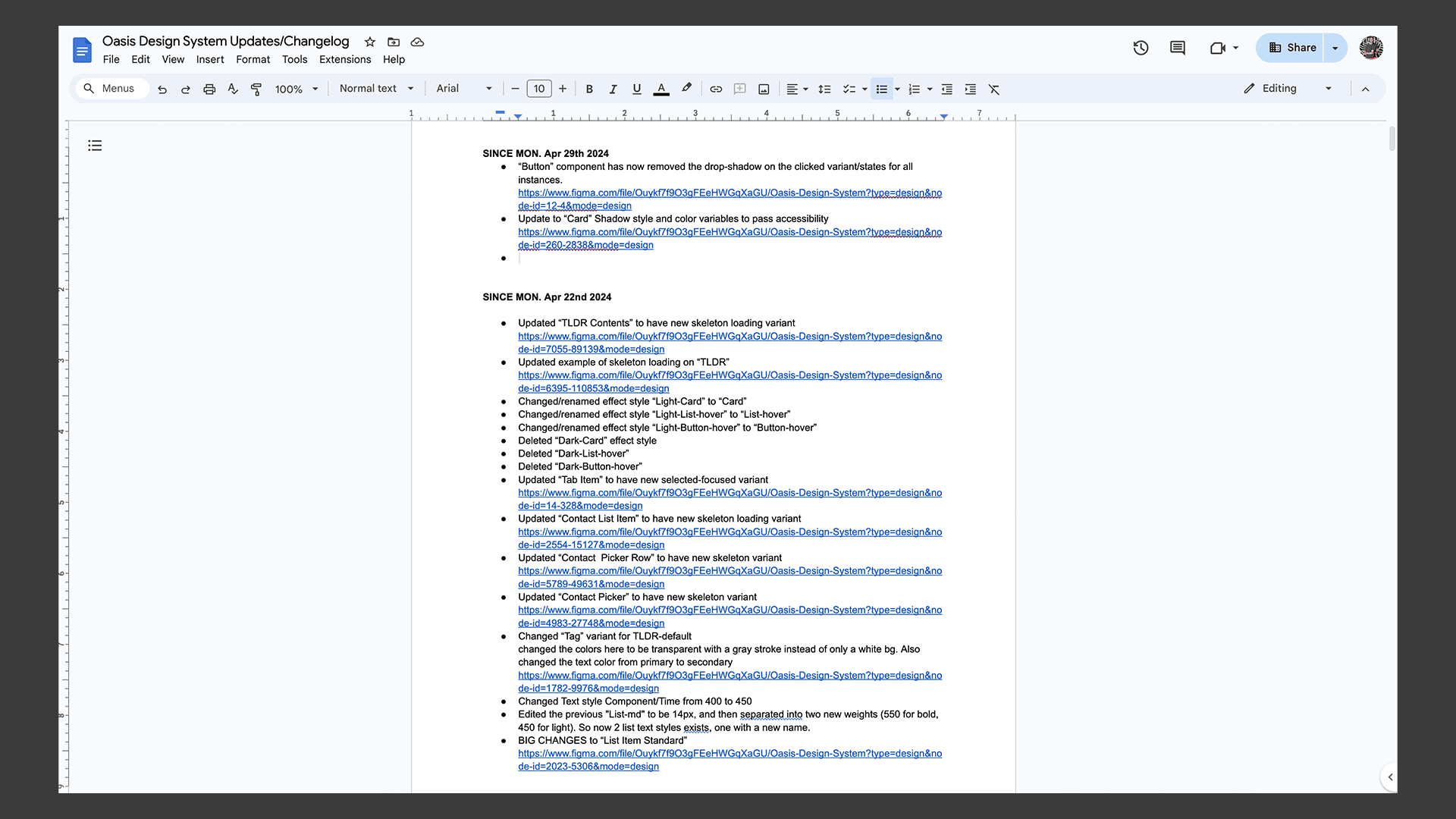
Last, I decided to create a Changelog so there was documentation on what was changed or added and when. This helped the dev team keep track of what needed to be worked on and what might have changed that wasn't immediately obvious. We started having issues where we'd update design but there was no clear way to communicate change to a corner radius of a single variant set without this document.
Last, I decided to create a Changelog so there was documentation on what was changed or added and when. This helped the dev team keep track of what needed to be worked on and what might have changed that wasn't immediately obvious. We started having issues where we'd update design but there was no clear way to communicate change to a corner radius of a single variant set without this document.
Last, I decided to create a Changelog so there was documentation on what was changed or added and when. This helped the dev team keep track of what needed to be worked on and what might have changed that wasn't immediately obvious. We started having issues where we'd update design but there was no clear way to communicate change to a corner radius of a single variant set without this document.


PHASE 3 - DESIGN & BUILD
Innovative Solutions
While light & dark mode were not originally part of the MVP, I advocated strongly for the inclusion of variable color themes in our project. This was originally considered a stretch goal but by using the variable themes and working with development leads, we got it into our first release. My efforts highlighted the long-term value these modes would bring to user experience and accessibility, along with the ease of setup, persuading stakeholders to prioritize their development.
While light & dark mode were not originally part of the MVP, I advocated strongly for the inclusion of variable color themes in our project. This was originally considered a stretch goal but by using the variable themes and working with development leads, we got it into our first release. My efforts highlighted the long-term value these modes would bring to user experience and accessibility, along with the ease of setup, persuading stakeholders to prioritize their development.
While light & dark mode were not originally part of the MVP, I advocated strongly for the inclusion of variable color themes in our project. This was originally considered a stretch goal but by using the variable themes and working with development leads, we got it into our first release. My efforts highlighted the long-term value these modes would bring to user experience and accessibility, along with the ease of setup, persuading stakeholders to prioritize their development.


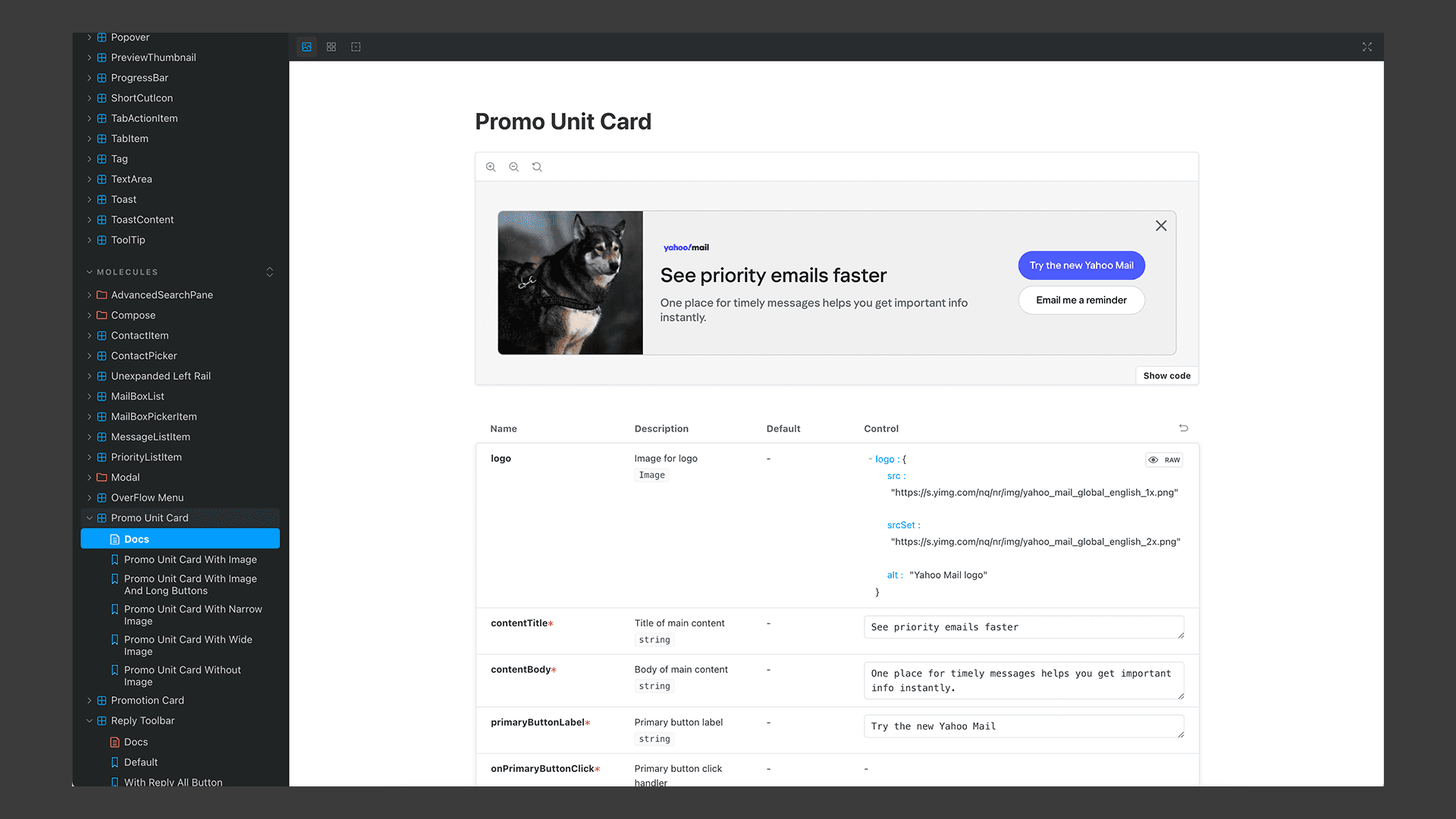
Alongside this, I promoted the use of Storybook from the onset of the project. This tool was instrumental in improving our review processes, allowing the team to visualize and interact with live components within a controlled environment. Storybook facilitated a smoother integration of design and development efforts, ensuring that all components aligned closely with our design specifications right from the first sprint. The development leaders did not immediately see the value but it ended up smoothing the design critics and reducing crunch time.
Alongside this, I promoted the use of Storybook from the onset of the project. This tool was instrumental in improving our review processes, allowing the team to visualize and interact with live components within a controlled environment. Storybook facilitated a smoother integration of design and development efforts, ensuring that all components aligned closely with our design specifications right from the first sprint. The development leaders did not immediately see the value but it ended up smoothing the design critics and reducing crunch time.
Alongside this, I promoted the use of Storybook from the onset of the project. This tool was instrumental in improving our review processes, allowing the team to visualize and interact with live components within a controlled environment. Storybook facilitated a smoother integration of design and development efforts, ensuring that all components aligned closely with our design specifications right from the first sprint. The development leaders did not immediately see the value but it ended up smoothing the design critics and reducing crunch time.




UX Research & AI Integration
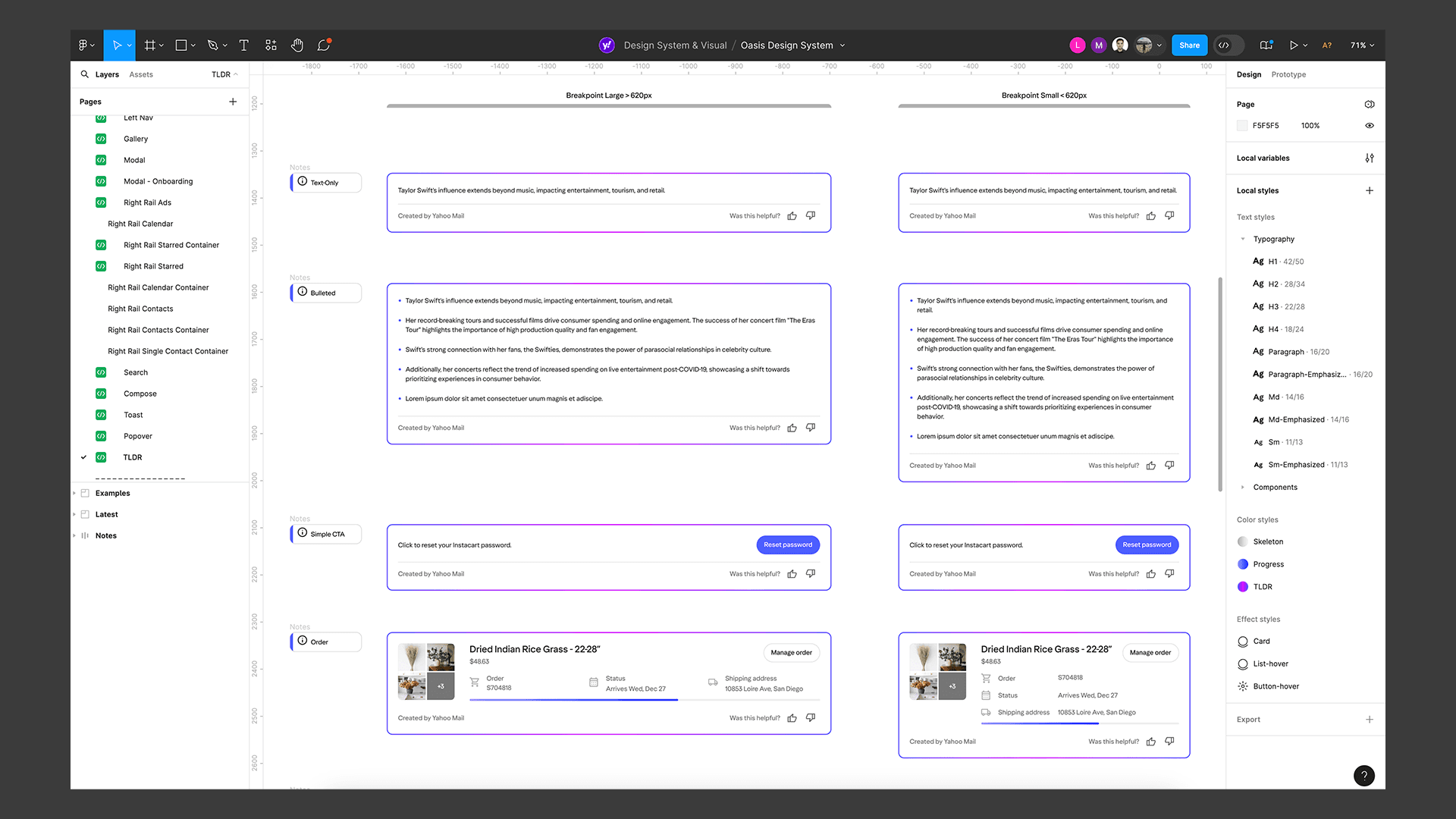
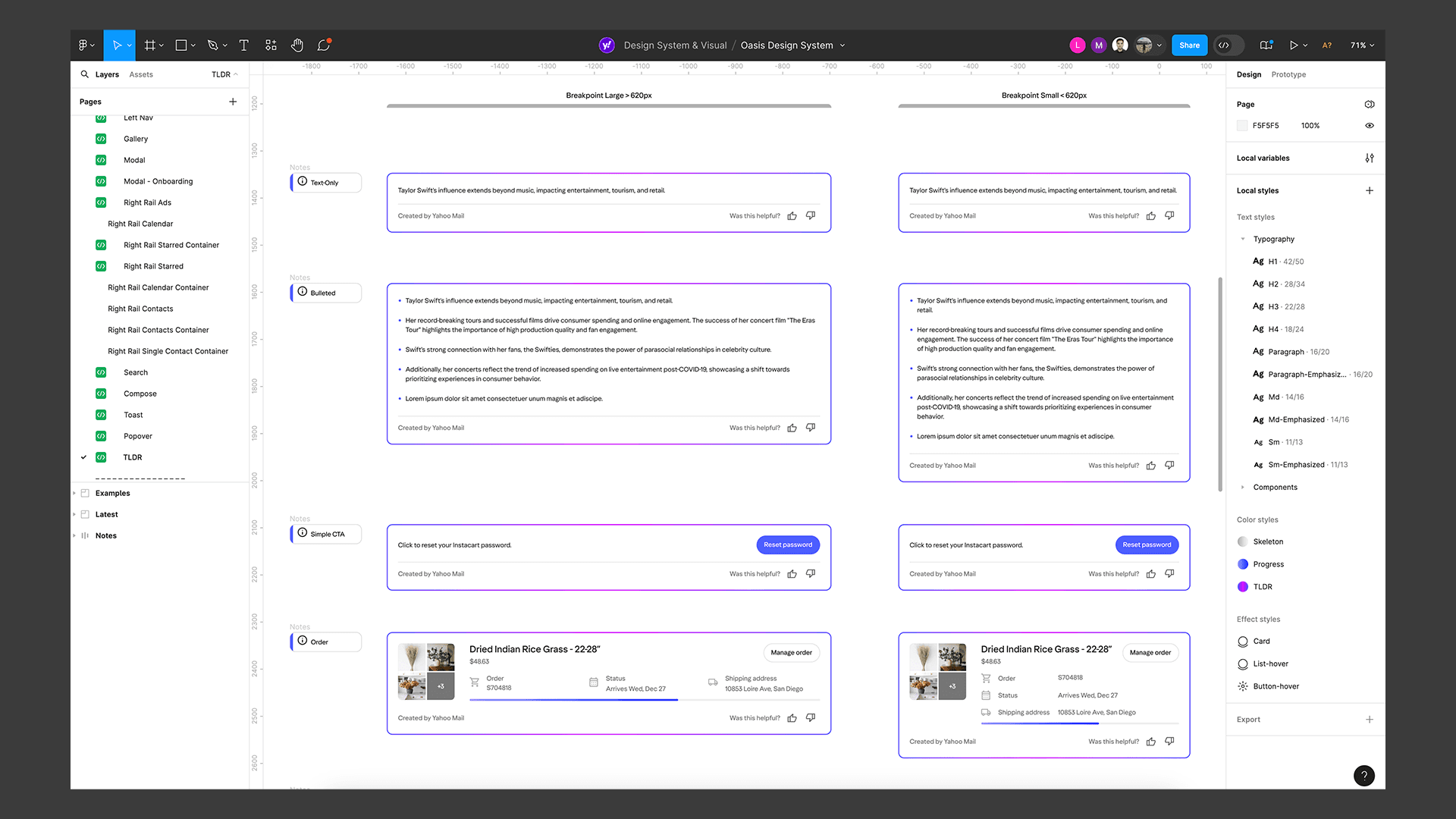
We worked with the UXR team who conducted UX research studies. They would interview users to current Yahoo Mail users and discuss pain points they currently had as well as get feedback on proposed solutions. Aside from being a simple visual refresh, the new Yahoo Mail aimed at being a competitive player in the email market with new features revolving around AI. These features aimed to improve user's experience and speed up processes. After extensive studies, AI was designed into the product in the form of "TLDRs" which would help users find important information at a glance, summarize lengthy emails and help write email replies more easily. With over 15 new specific AI components, everything was meticulously added to the design system and designed responsively.
We worked with the UXR team who conducted UX research studies. They would interview users to current Yahoo Mail users and discuss pain points they currently had as well as get feedback on proposed solutions. Aside from being a simple visual refresh, the new Yahoo Mail aimed at being a competitive player in the email market with new features revolving around AI. These features aimed to improve user's experience and speed up processes. After extensive studies, AI was designed into the product in the form of "TLDRs" which would help users find important information at a glance, summarize lengthy emails and help write email replies more easily. With over 15 new specific AI components, everything was meticulously added to the design system and designed responsively.
We worked with the UXR team who conducted UX research studies. They would interview users to current Yahoo Mail users and discuss pain points they currently had as well as get feedback on proposed solutions. Aside from being a simple visual refresh, the new Yahoo Mail aimed at being a competitive player in the email market with new features revolving around AI. These features aimed to improve user's experience and speed up processes. After extensive studies, AI was designed into the product in the form of "TLDRs" which would help users find important information at a glance, summarize lengthy emails and help write email replies more easily. With over 15 new specific AI components, everything was meticulously added to the design system and designed responsively.


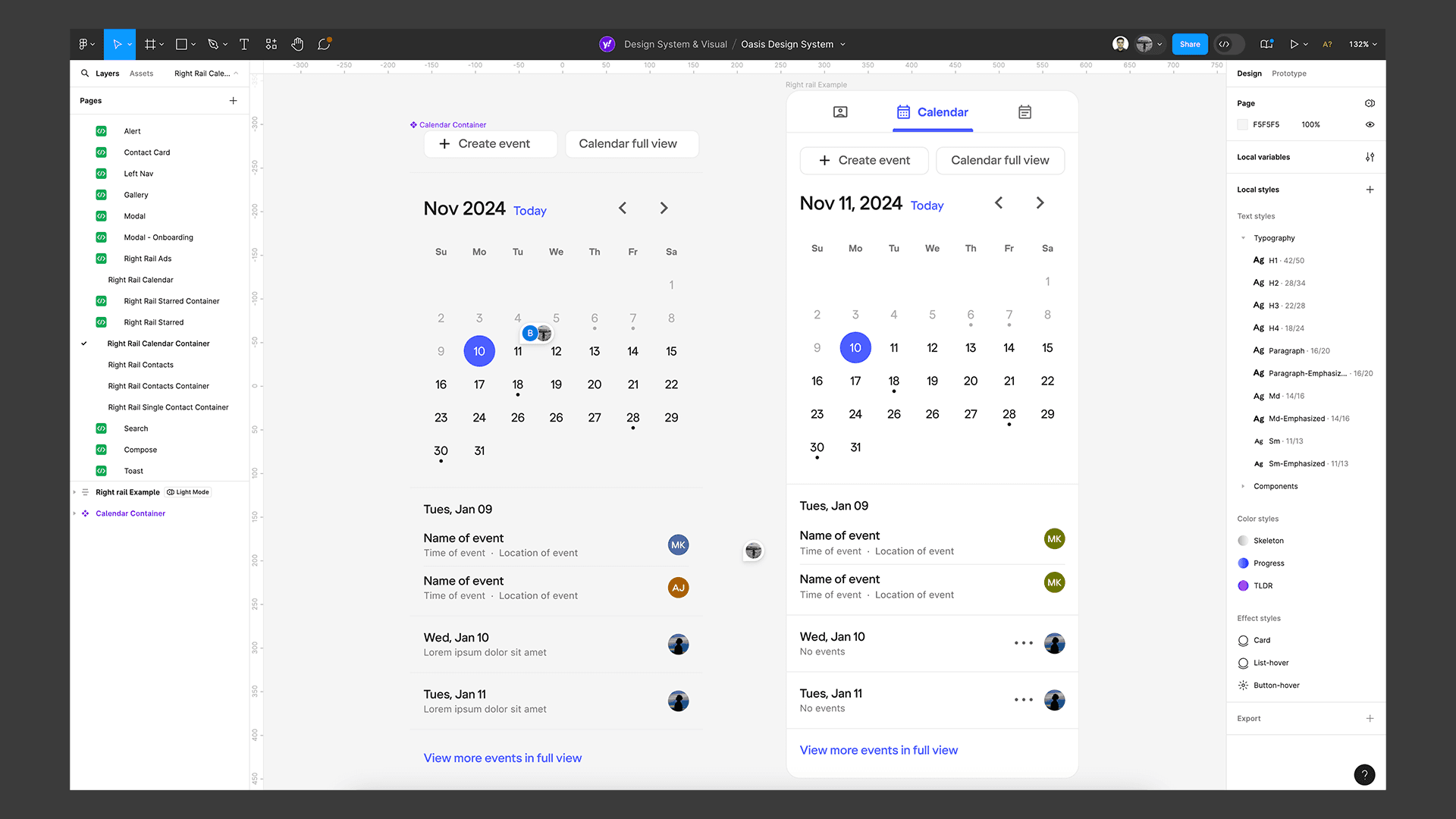
ATOMIC DESIGN
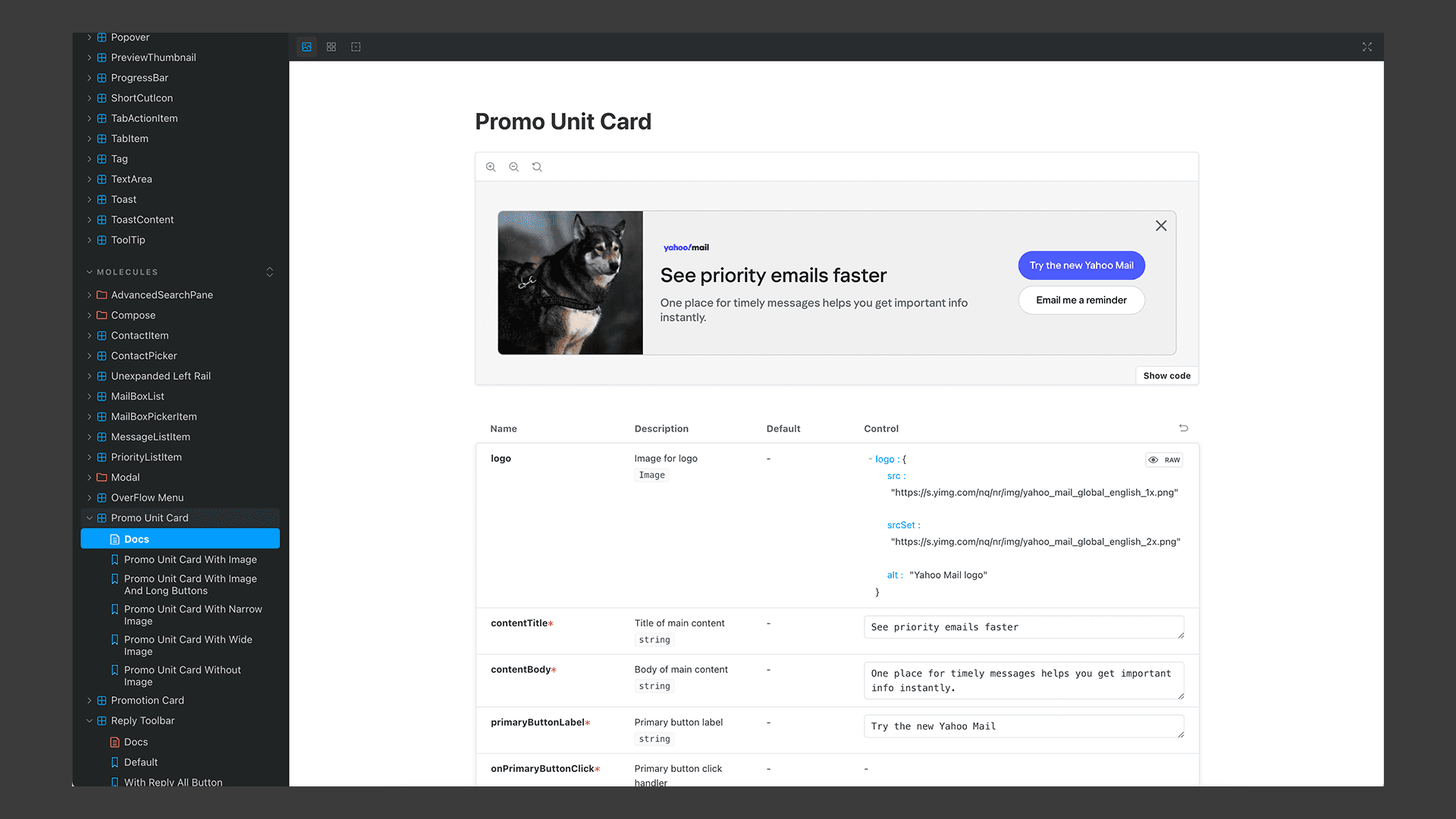
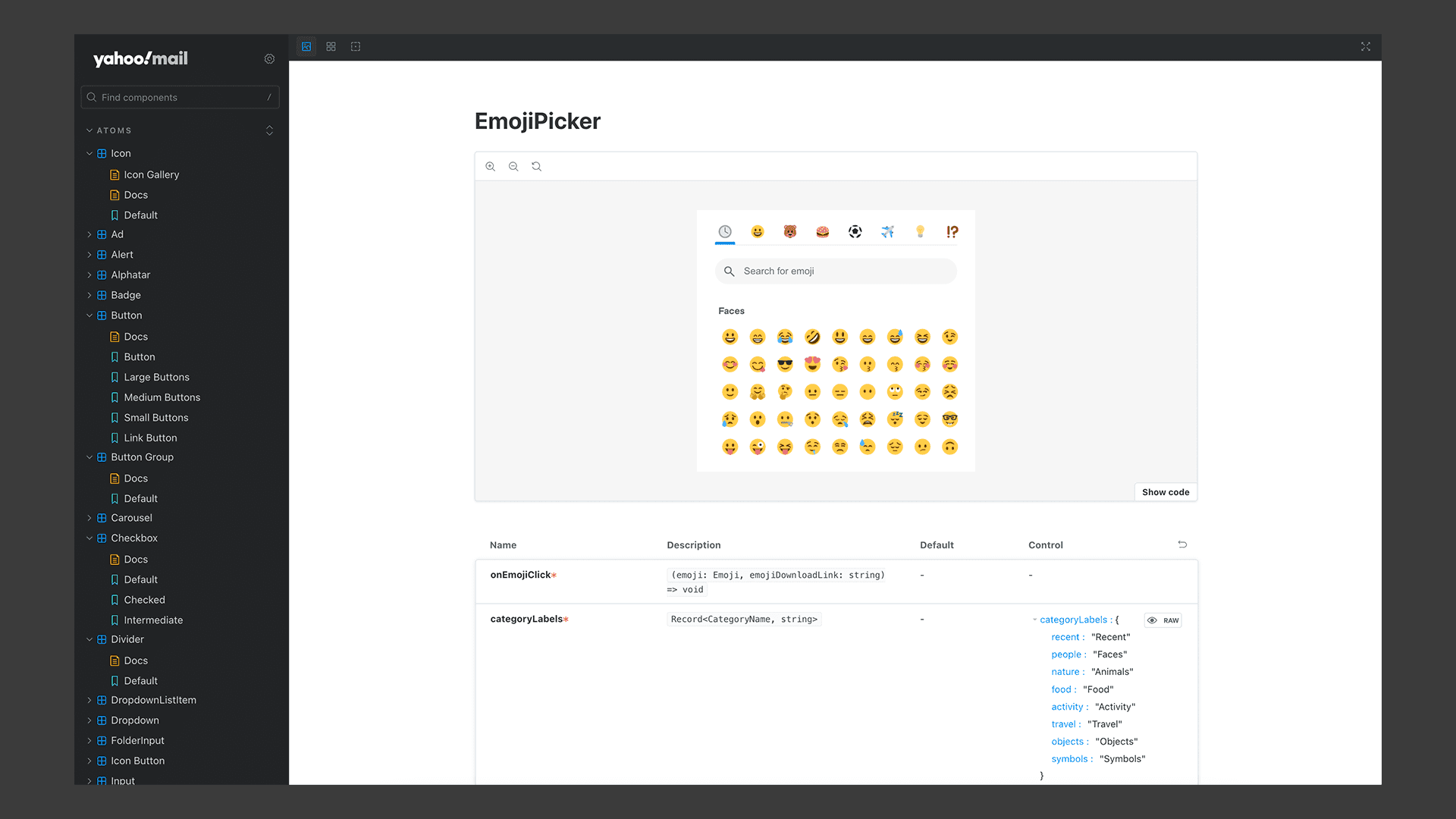
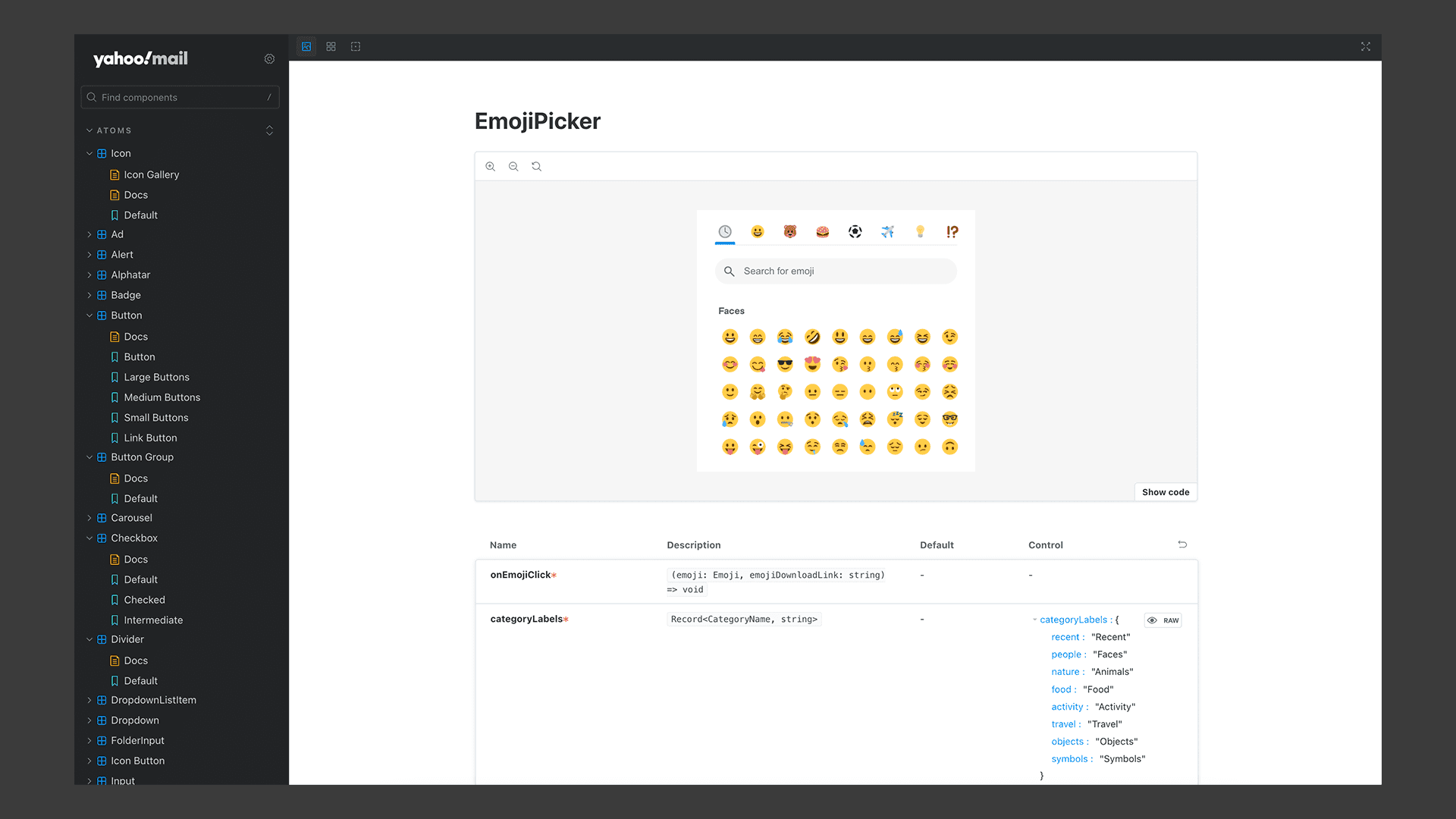
I used atomic design to organize the system making it easy to create reusable components. There ended up being 75+ unique components created in the system. Every component had an equal React component created by the development team.
I used atomic design to organize the system making it easy to create reusable components. There ended up being 75+ unique components created in the system. Every component had an equal React component created by the development team.
I used atomic design to organize the system making it easy to create reusable components. There ended up being 75+ unique components created in the system. Every component had an equal React component created by the development team.


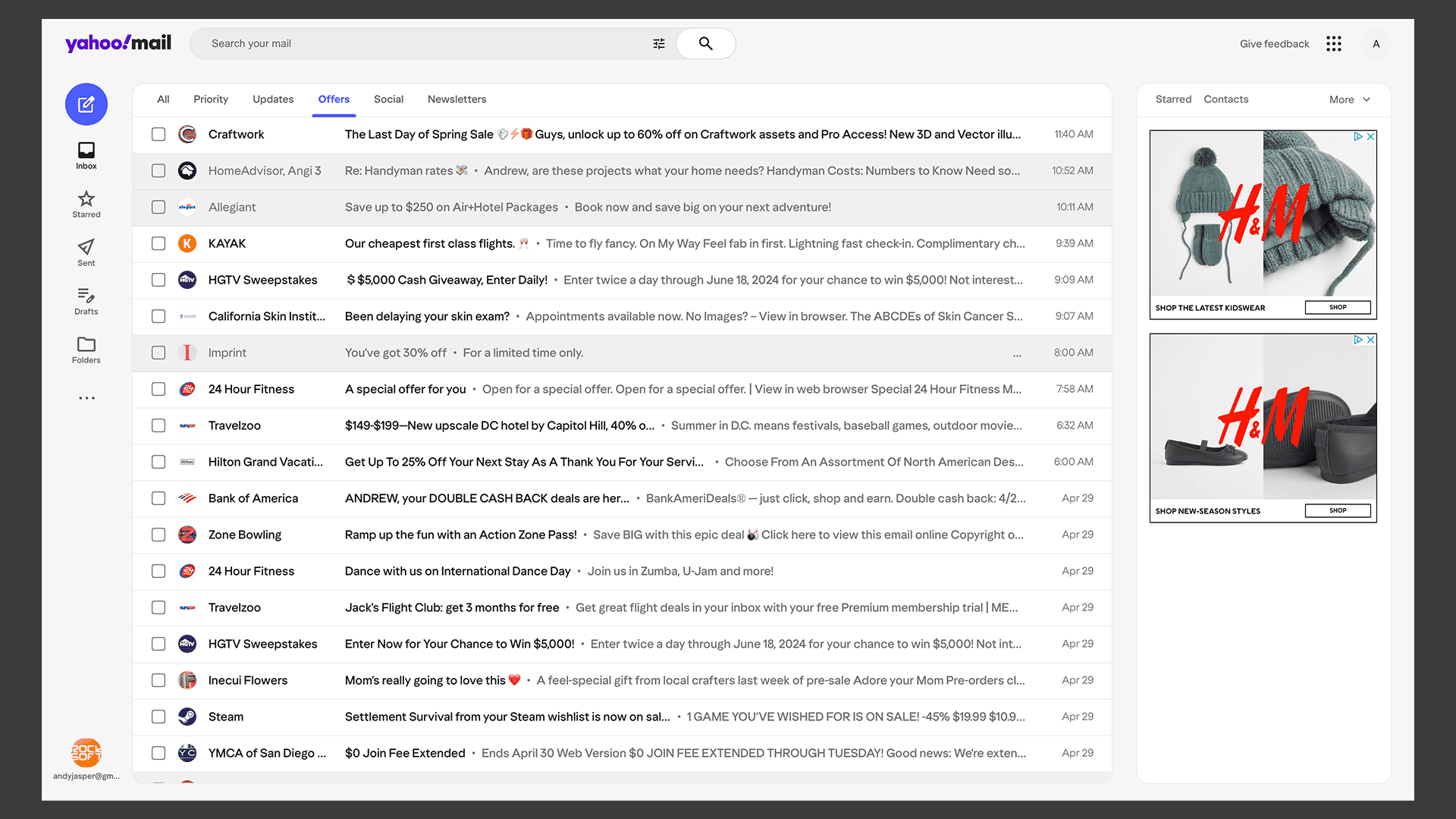
The new priority inbox tab also had a special new email style for cards that included AI for different use cases, with different variants for each
The new priority inbox tab also had a special new email style for cards that included AI for different use cases, with different variants for each
The new priority inbox tab also had a special new email style for cards that included AI for different use cases, with different variants for each


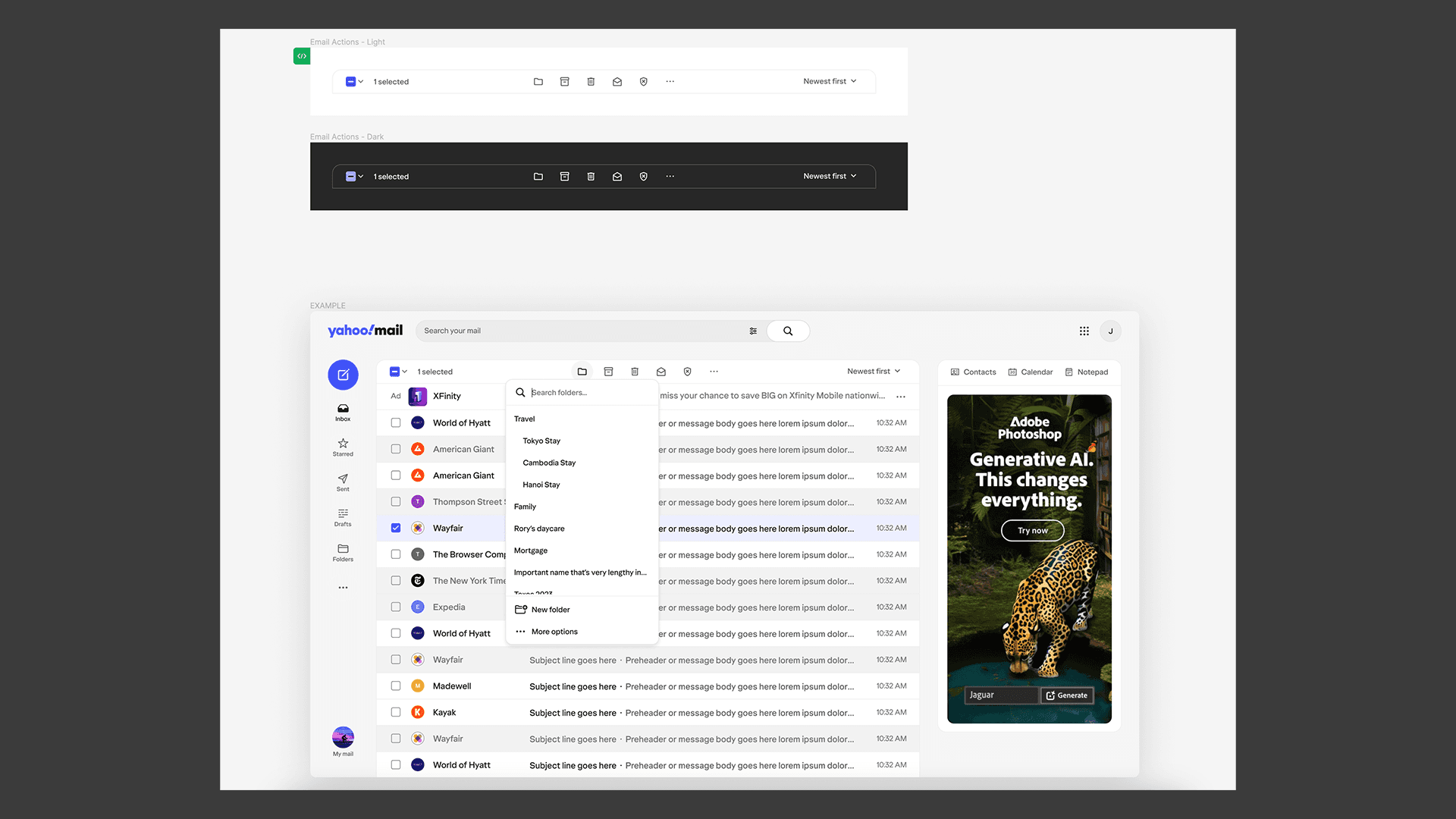
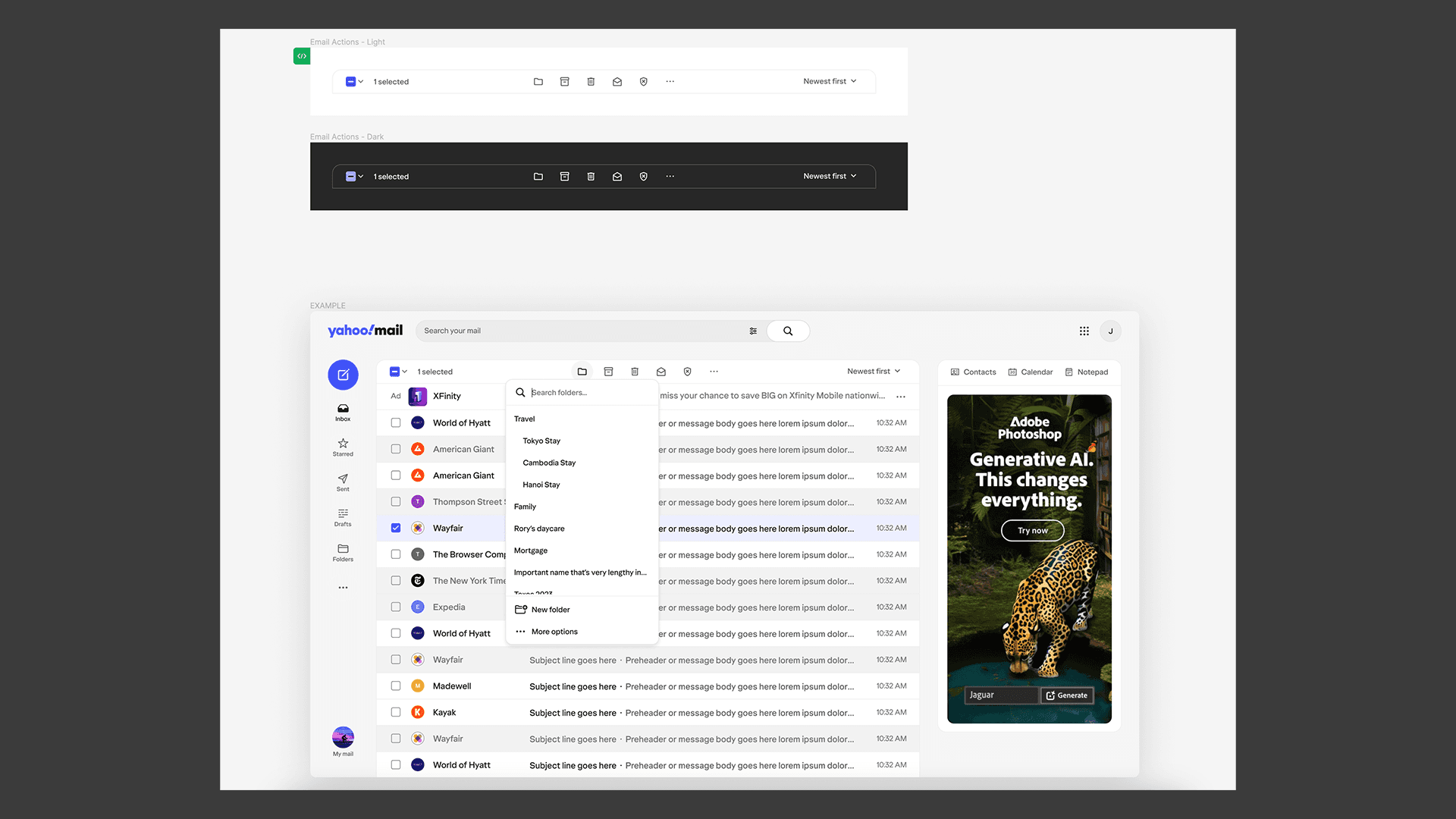
Examples were often used in the design system to show where the component was to be located in the app over all
Examples were often used in the design system to show where the component was to be located in the app over all
Examples were often used in the design system to show where the component was to be located in the app over all


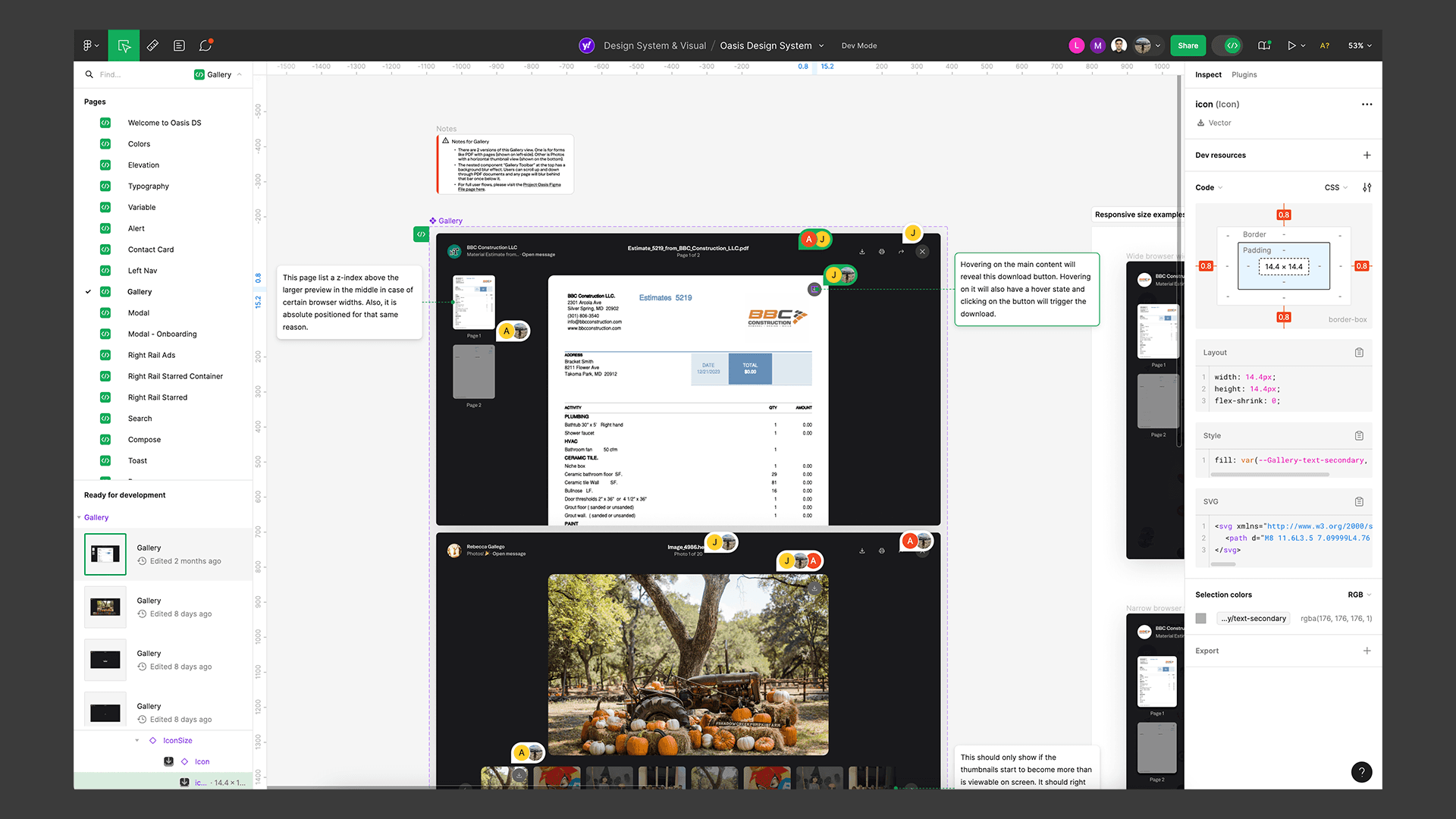
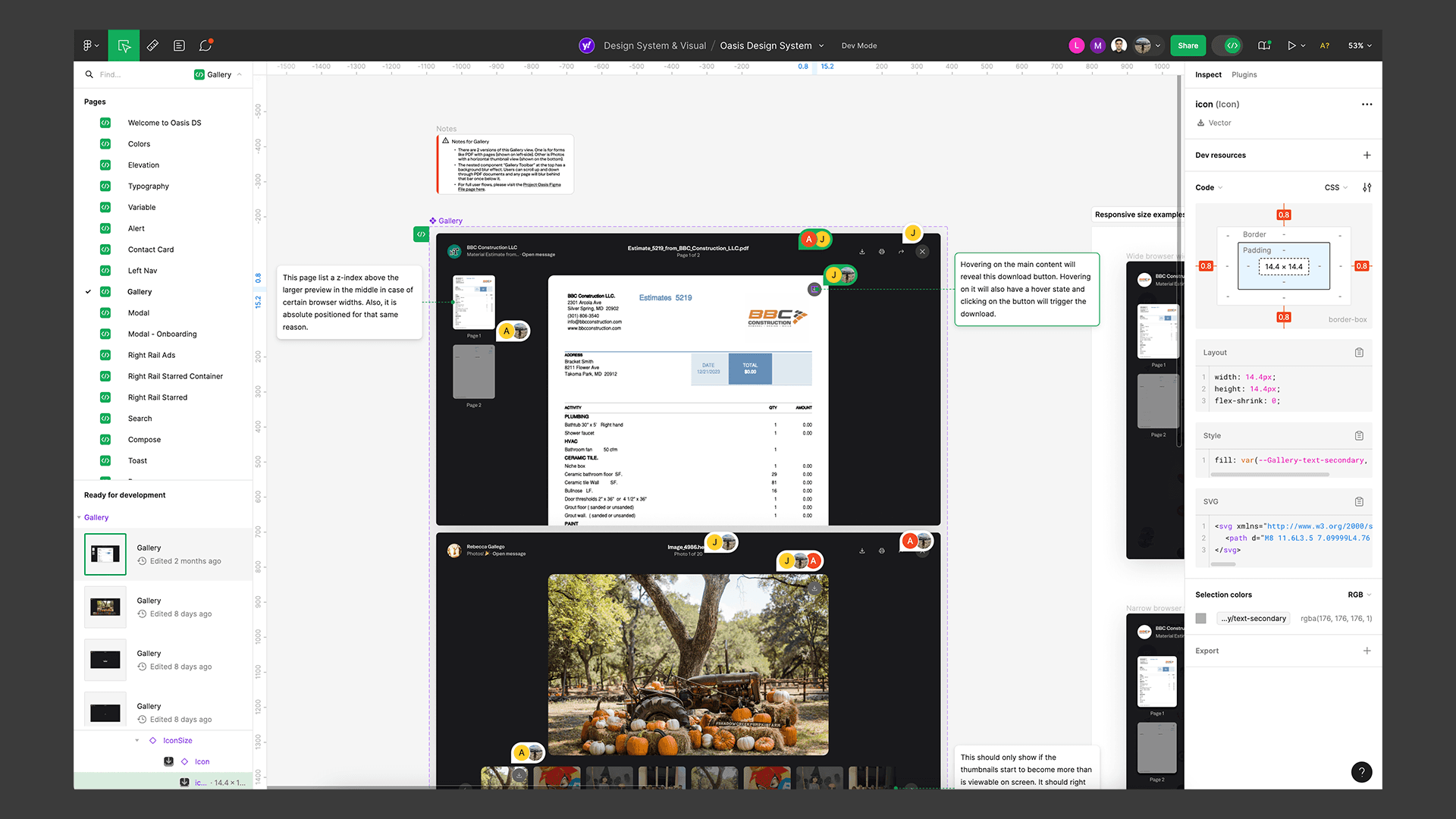
Gallery had a unique variable color group because it was the same style on both light and dark modes
Gallery had a unique variable color group because it was the same style on both light and dark modes
Gallery had a unique variable color group because it was the same style on both light and dark modes


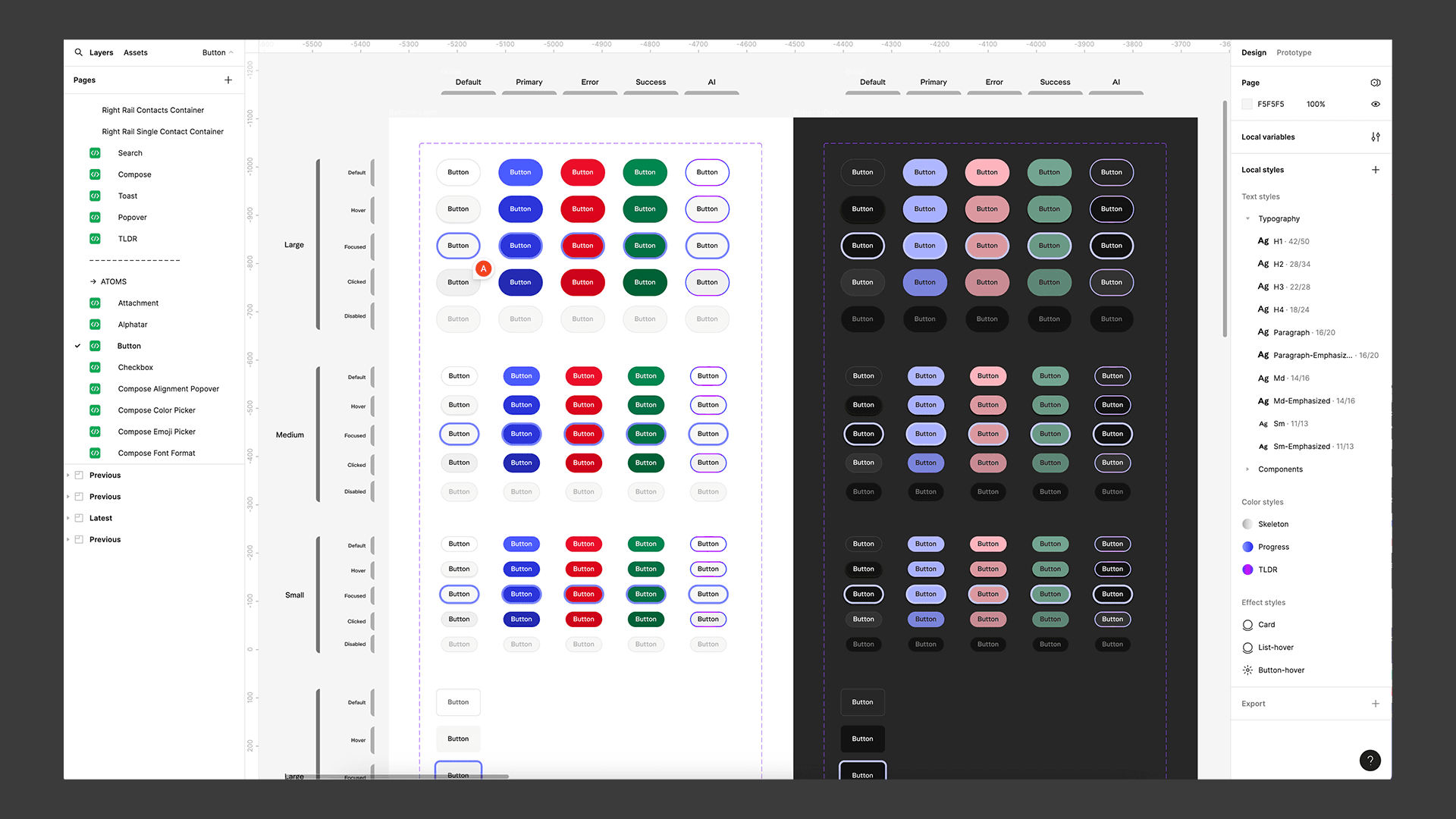
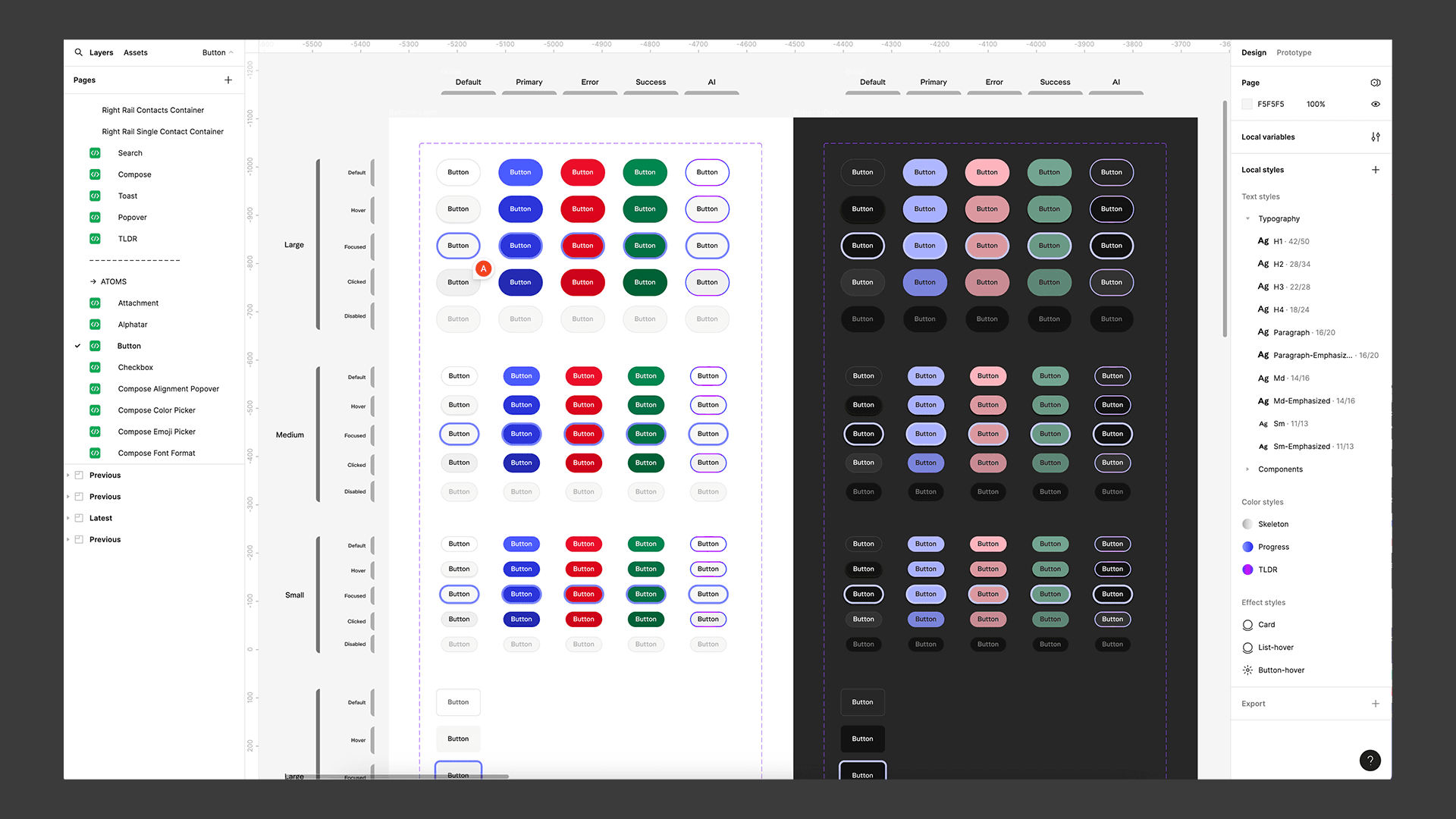
Button component had 5 color sets and 10 different sizes and styles
Button component had 5 color sets and 10 different sizes and styles
Button component had 5 color sets and 10 different sizes and styles


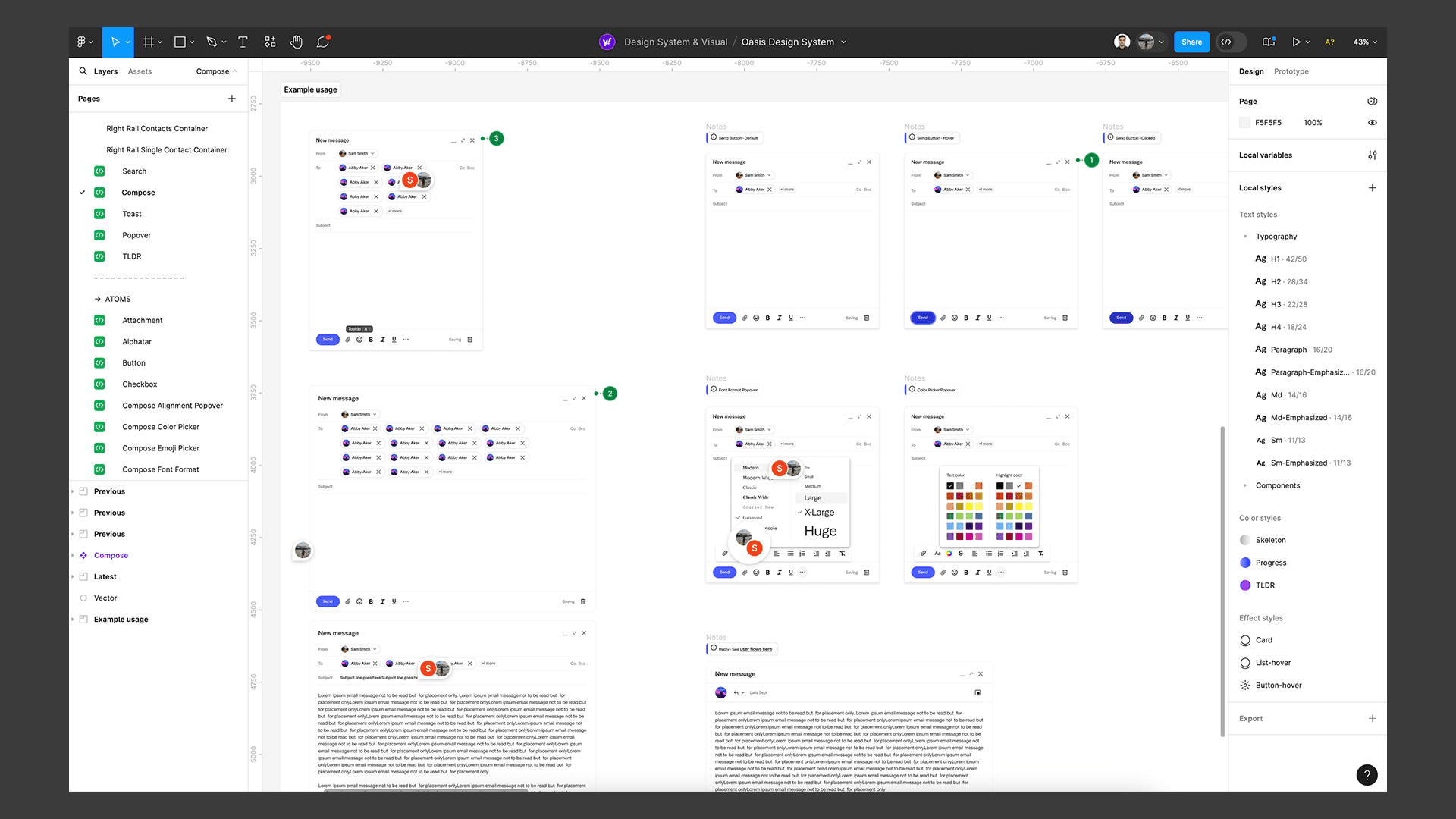
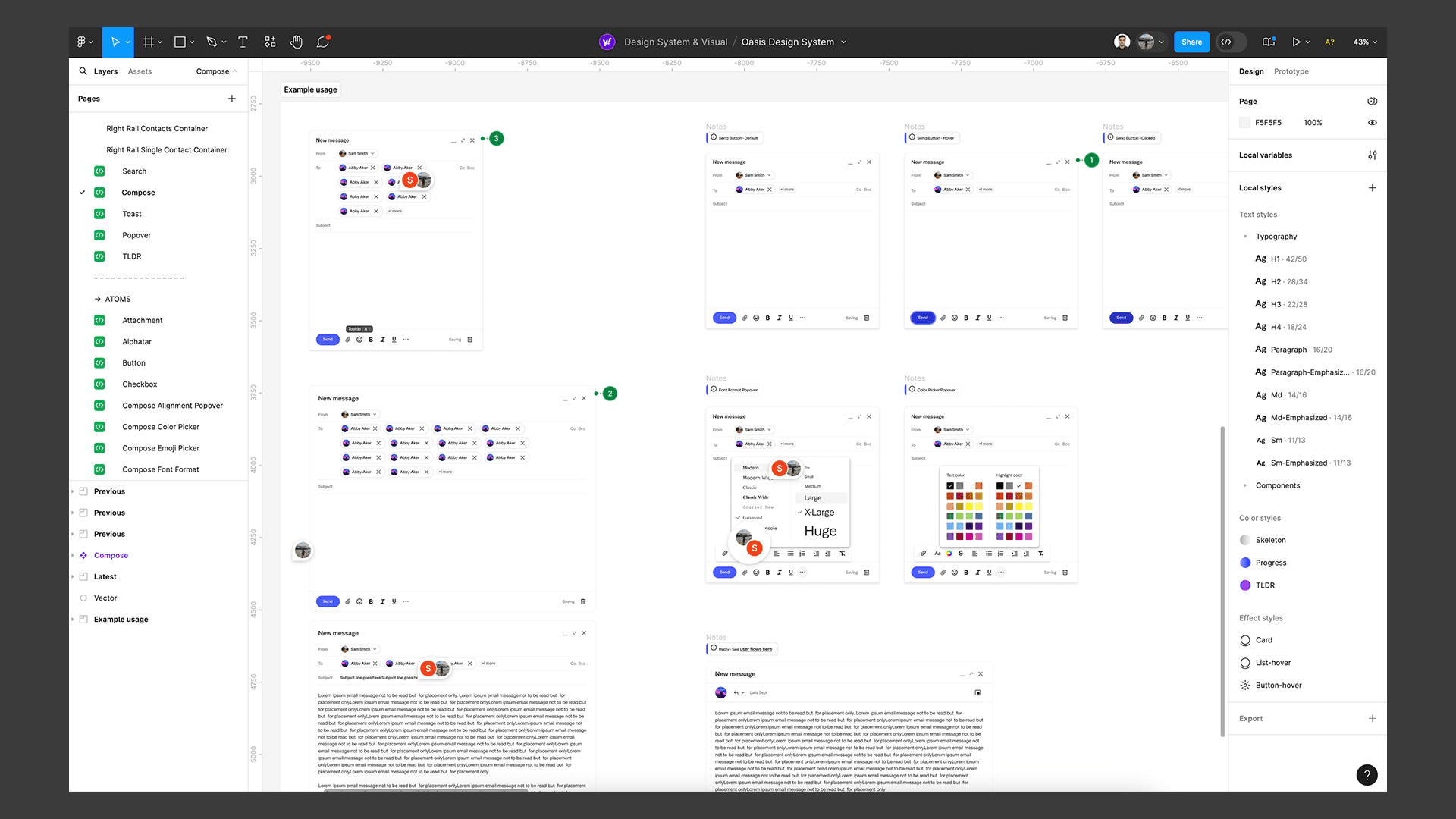
Compose was one of the most complex components with the most amount of variants and nested children
Compose was one of the most complex components with the most amount of variants and nested children
Compose was one of the most complex components with the most amount of variants and nested children


The left nav bar was one of the most iterative components
The left nav bar was one of the most iterative components
The left nav bar was one of the most iterative components


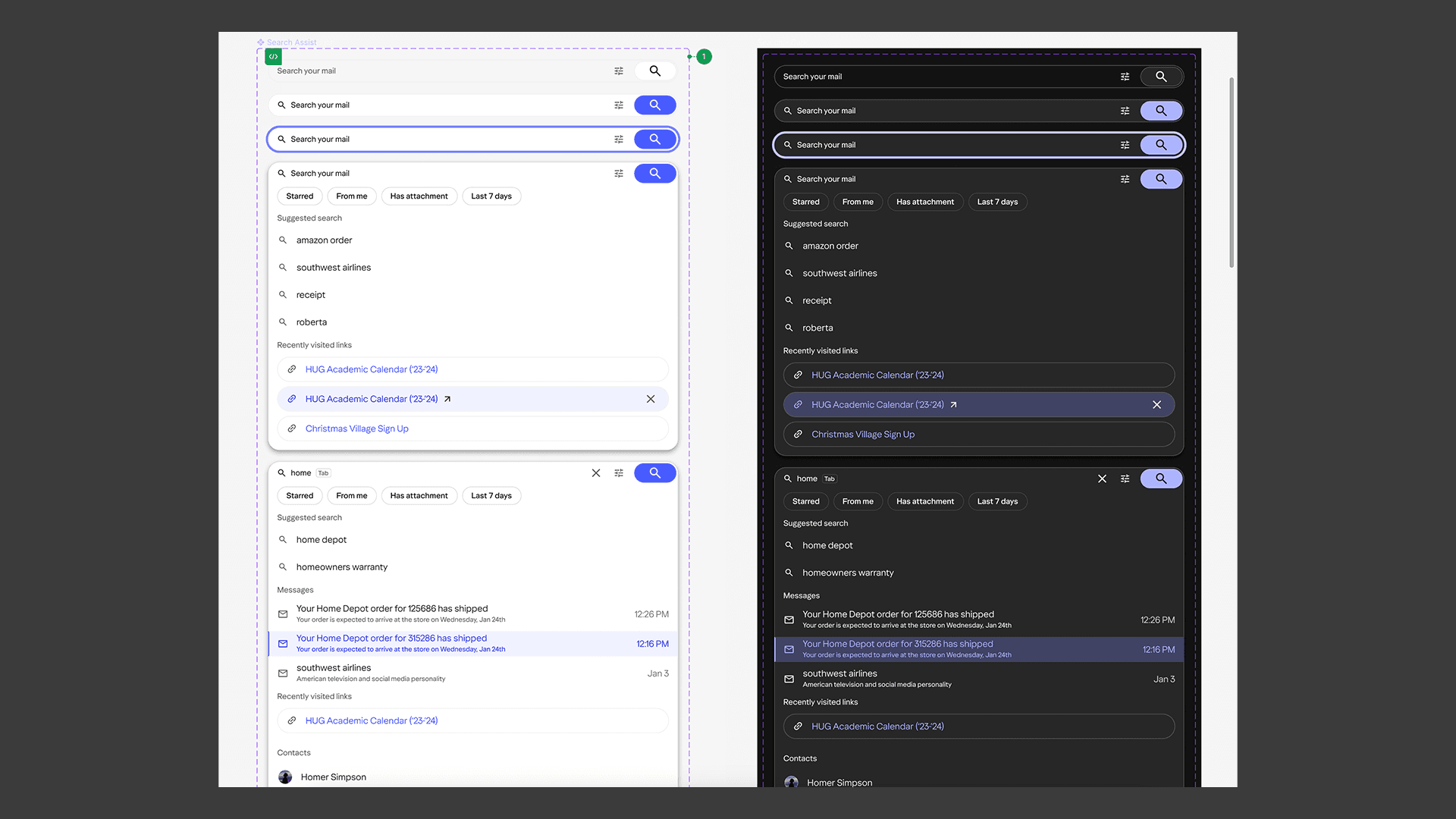
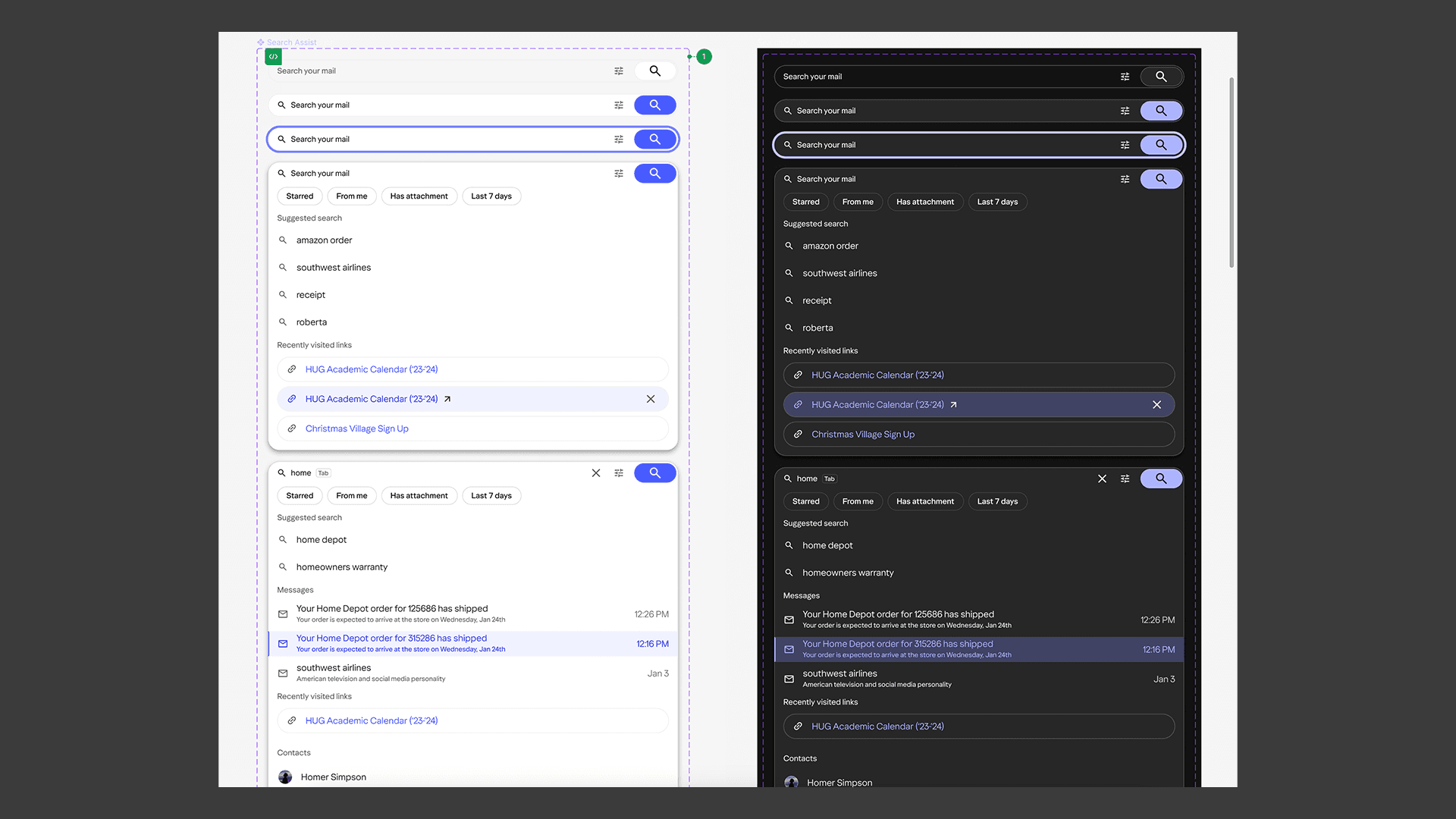
Search component had 5 variants with 20 nested components
Search component had 5 variants with 20 nested components
Search component had 5 variants with 20 nested components
PRODUCT DESIGN & PROTOTYPING
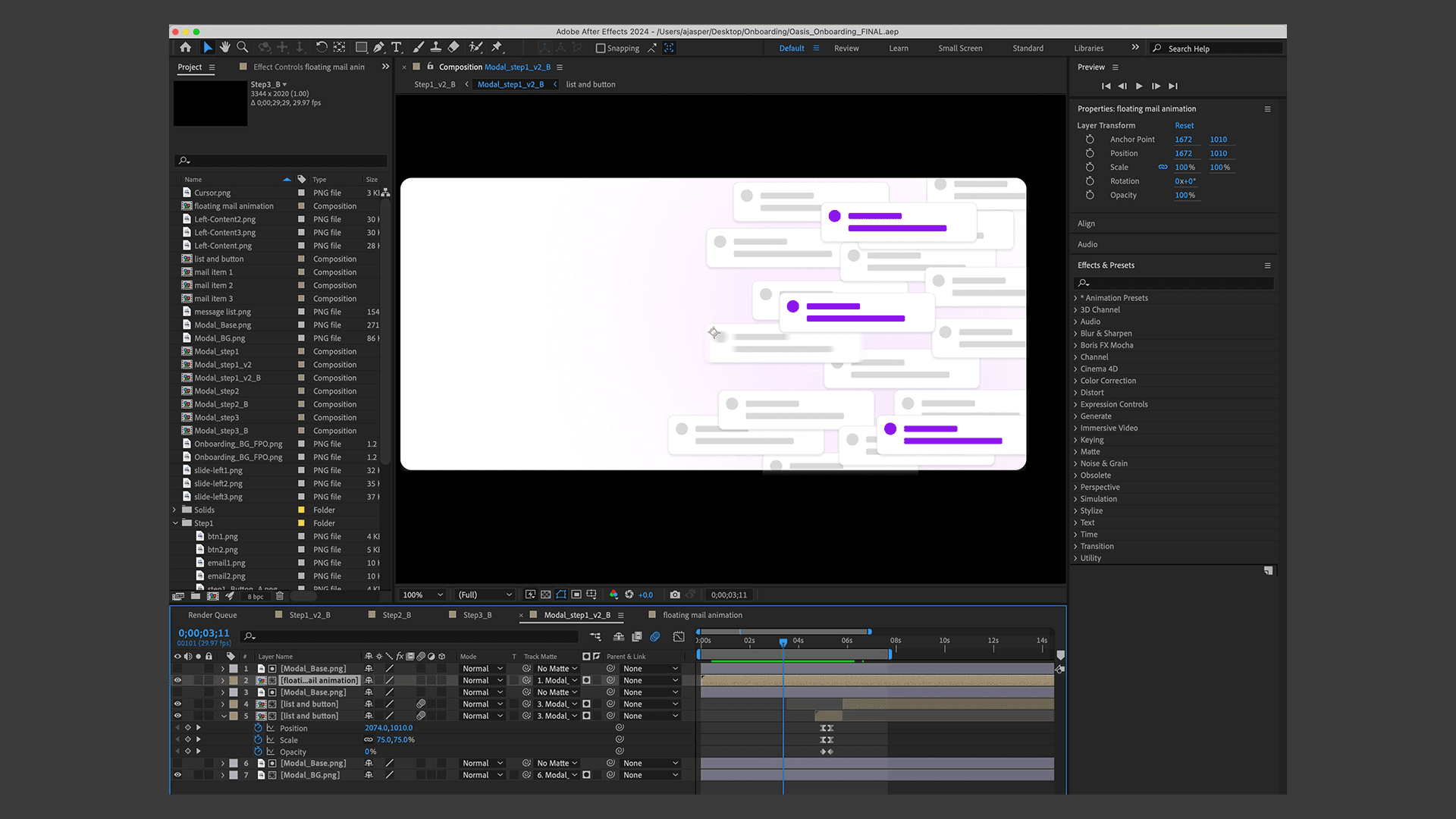
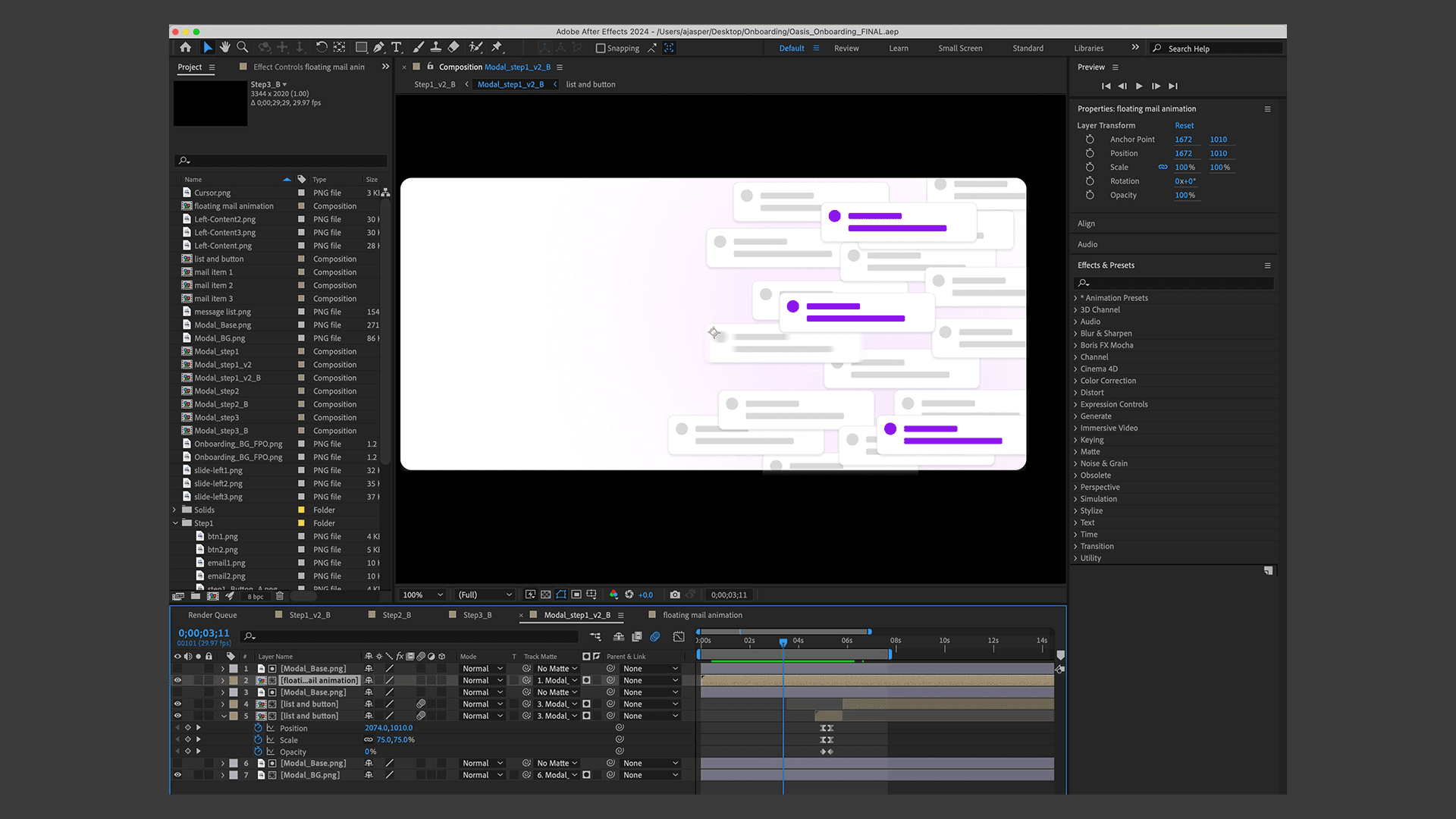
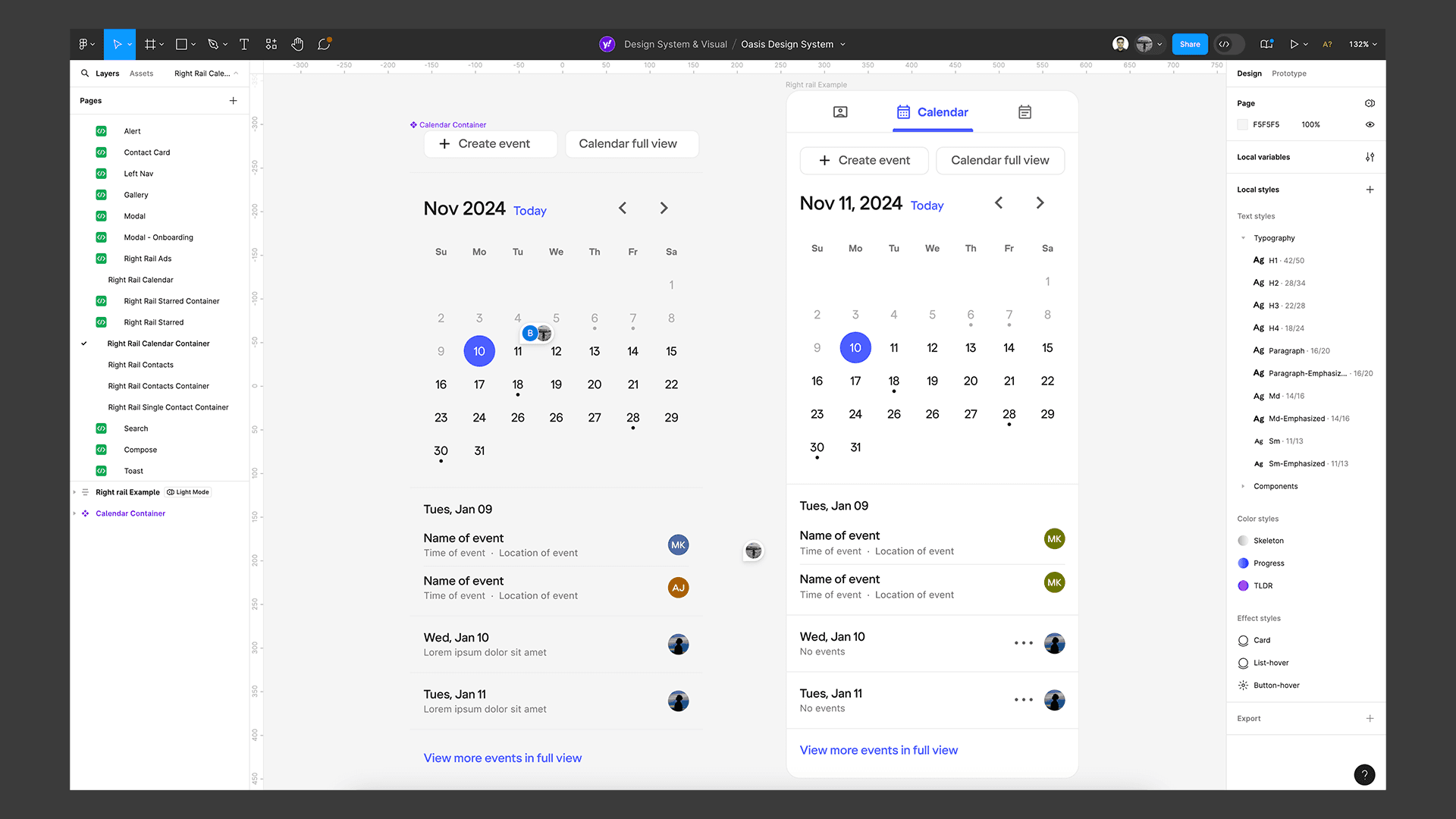
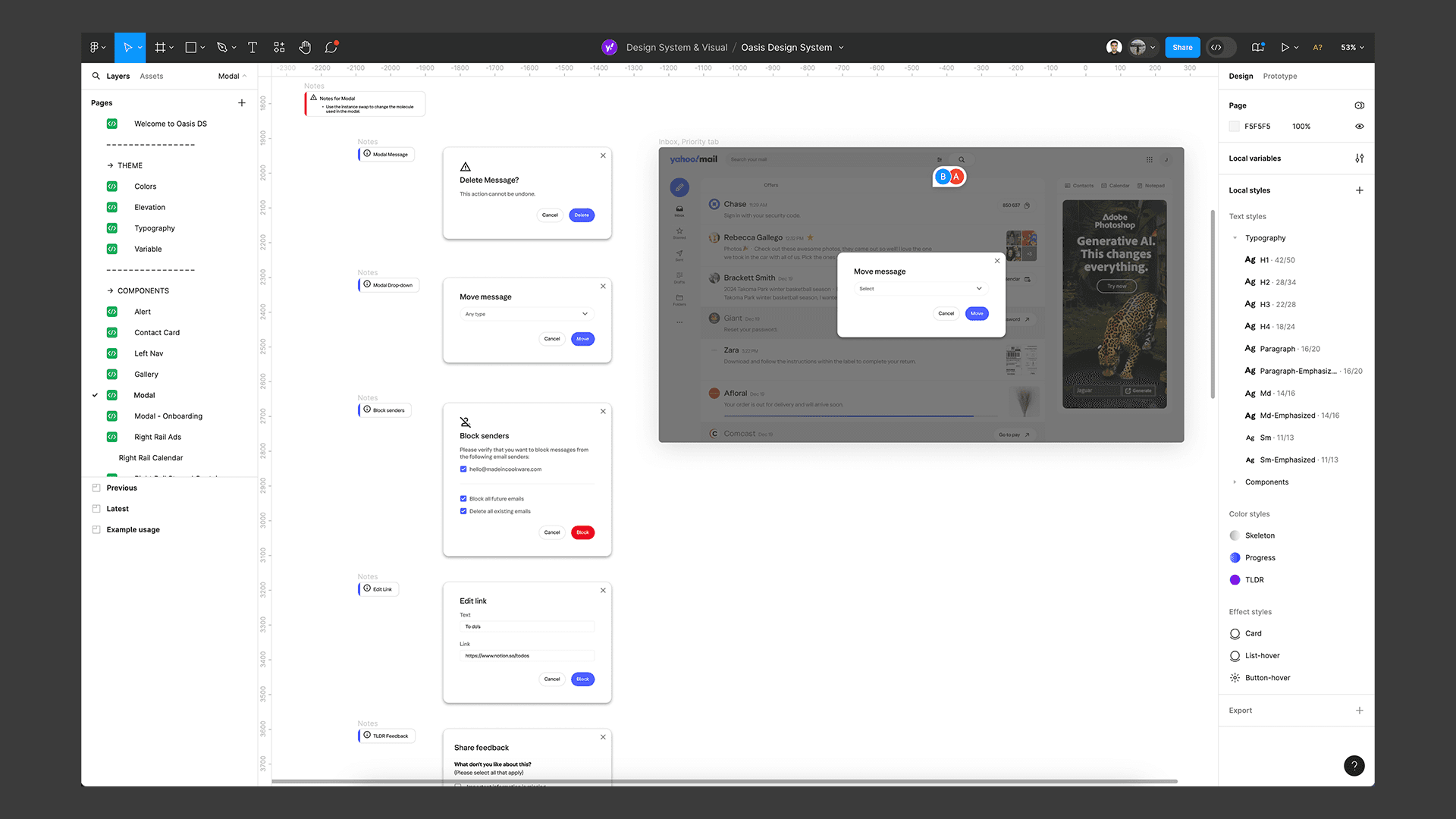
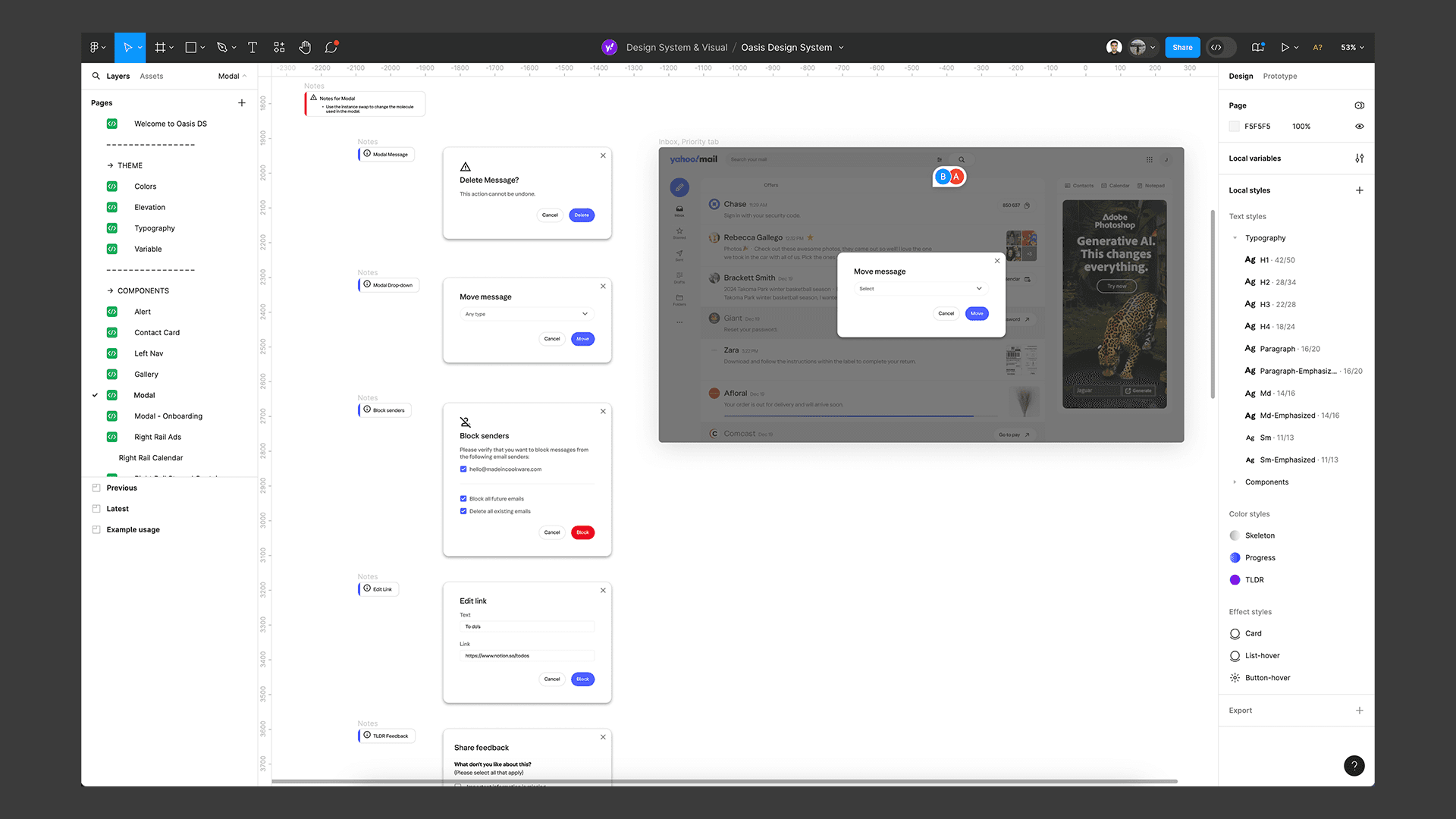
Because we were such a small team (4 core designers & 30 developers), I contributed to prototyping parts of the projects such as overlay menus, calendar, and modals. I also helped the team to animate the slide show for the onboarding experience in After Effects as well.
Because we were such a small team (4 core designers & 30 developers), I contributed to prototyping parts of the projects such as overlay menus, calendar, and modals. I also helped the team to animate the slide show for the onboarding experience in After Effects as well.
Because we were such a small team (4 core designers & 30 developers), I contributed to prototyping parts of the projects such as overlay menus, calendar, and modals. I also helped the team to animate the slide show for the onboarding experience in After Effects as well.








PHASE 4 - RELEASE
RESULTS
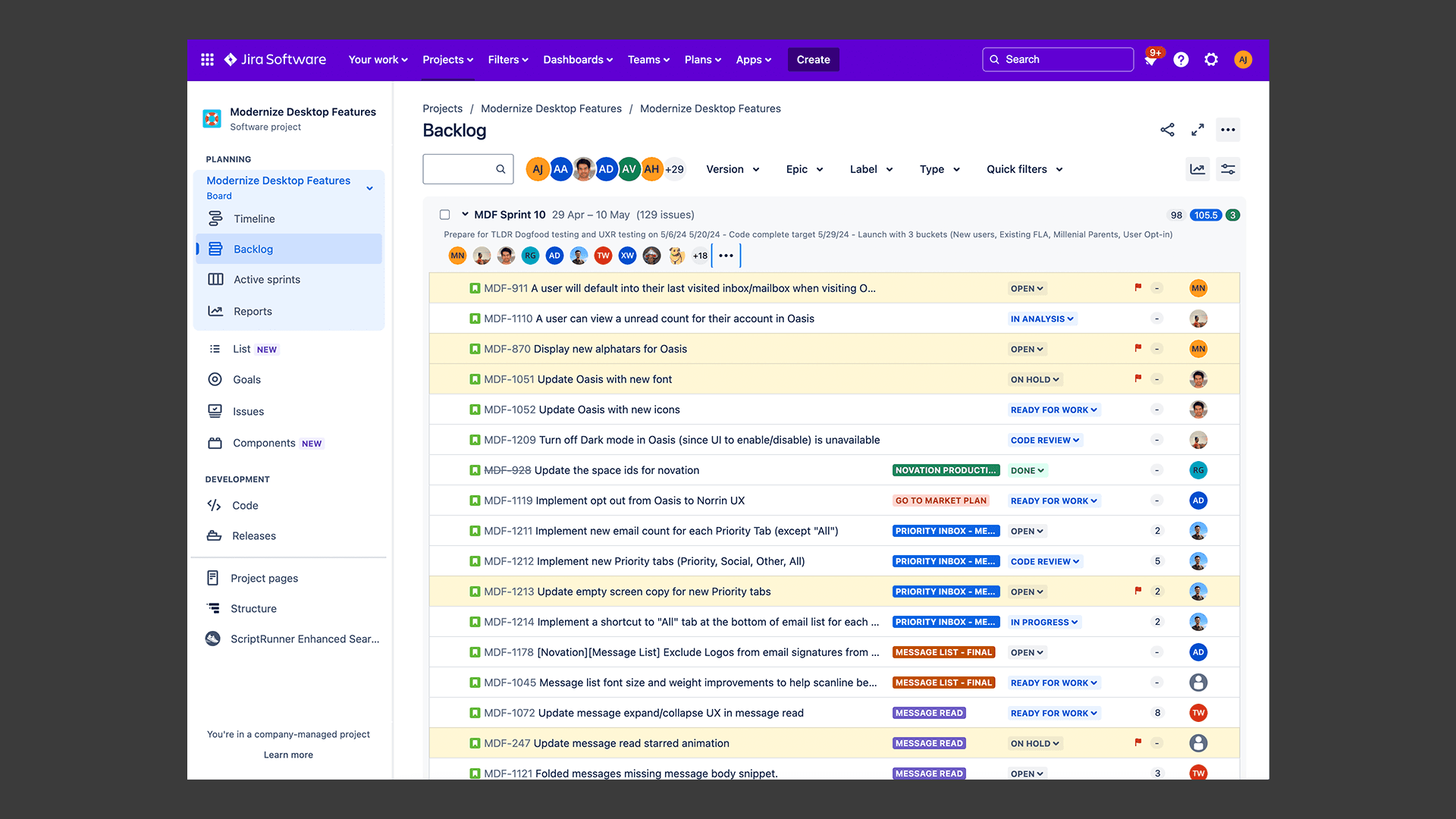
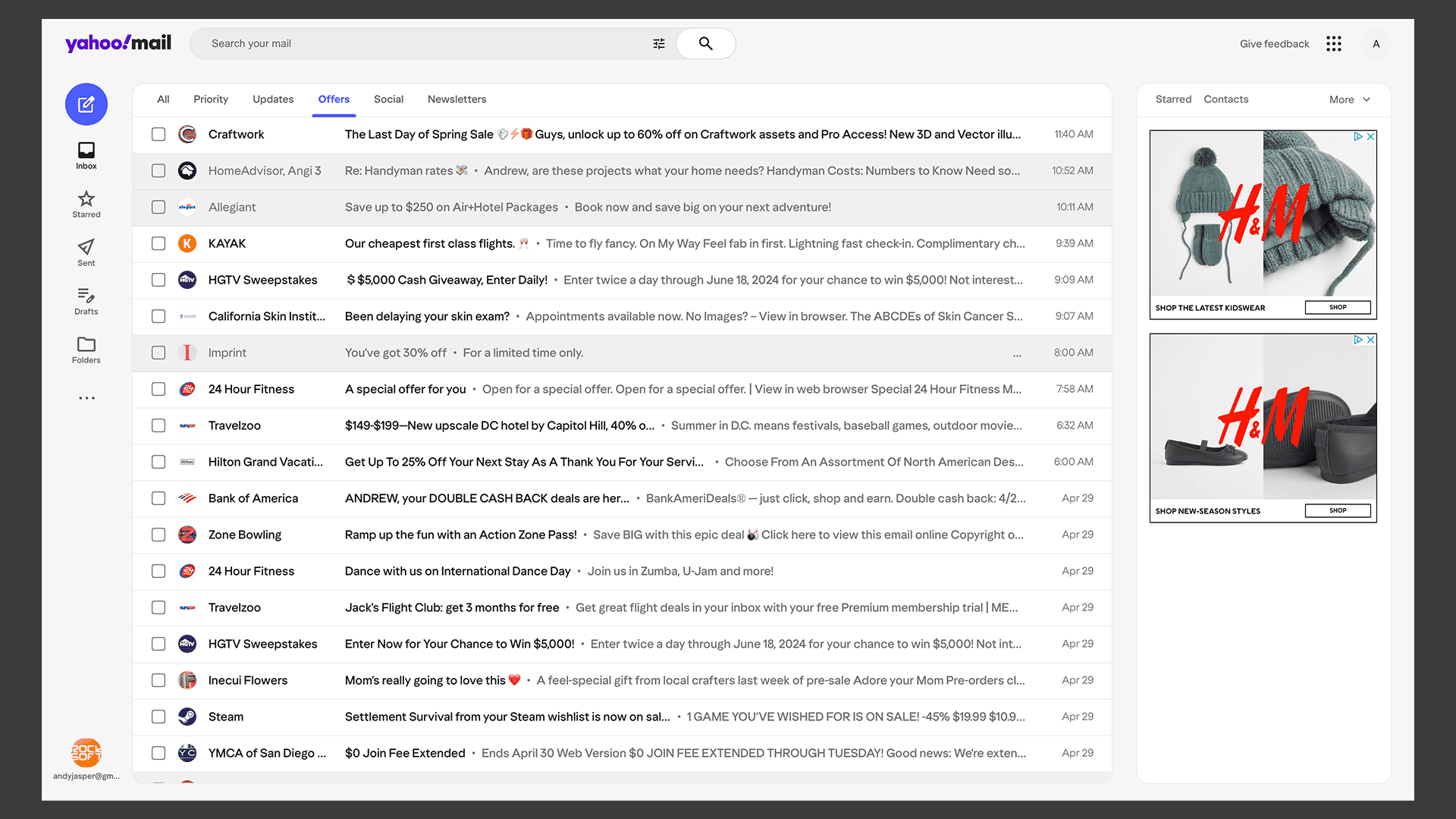
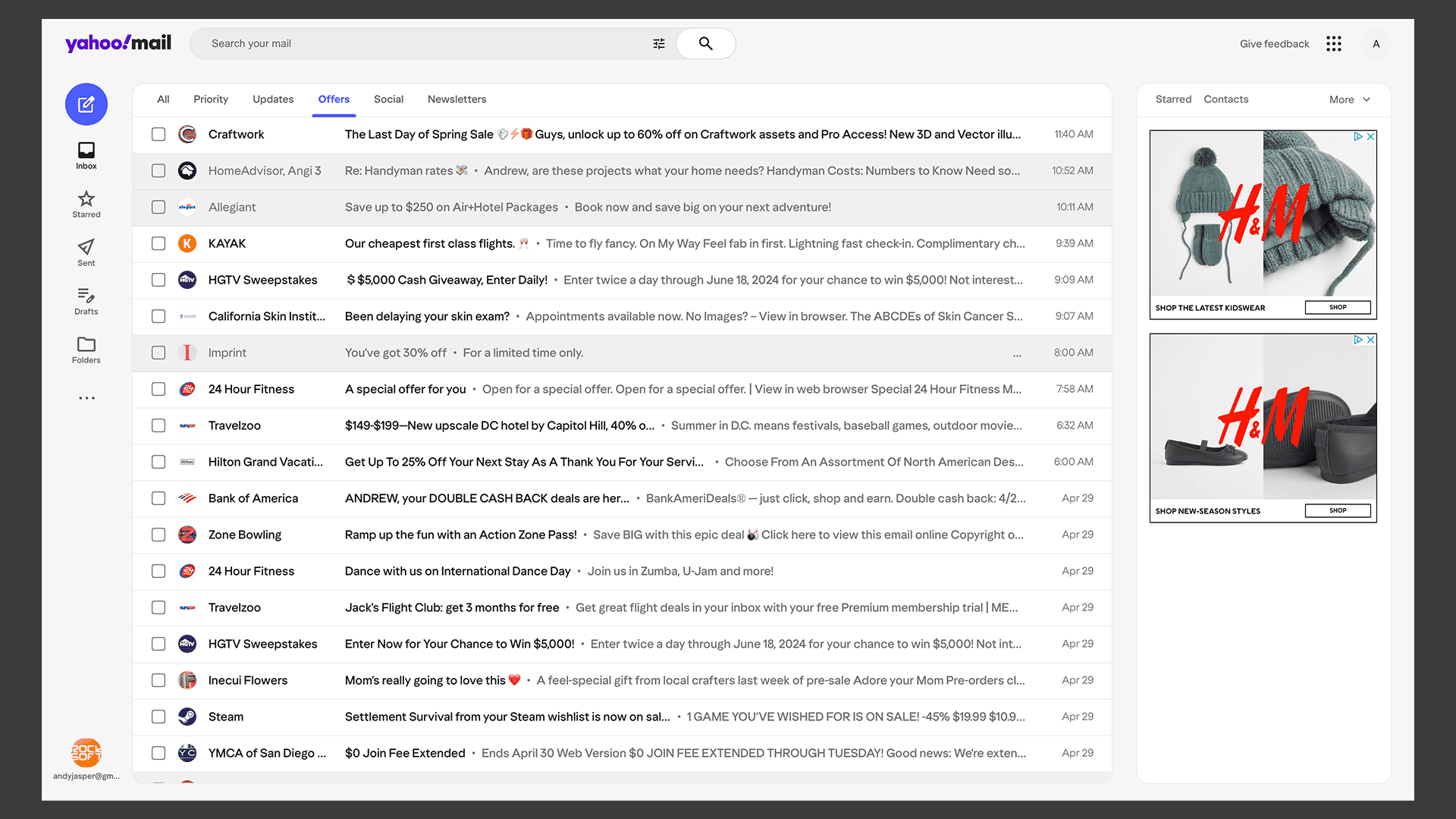
We released the product internally for beta-testers to "dogfood" with the ability to connect their current accounts. Using a slack channel dedicated to reporting issues, the development PMs would record issues and get them back to us for potential fixes or improvements. This month long process before the public beta comes out allowed us to tweak things like icon and text sizes, improve position of important information and even create small new components and features like IMAP badges and new email tabs.
We released the product internally for beta-testers to "dogfood" with the ability to connect their current accounts. Using a slack channel dedicated to reporting issues, the development PMs would record issues and get them back to us for potential fixes or improvements. This month long process before the public beta comes out allowed us to tweak things like icon and text sizes, improve position of important information and even create small new components and features like IMAP badges and new email tabs.
We released the product internally for beta-testers to "dogfood" with the ability to connect their current accounts. Using a slack channel dedicated to reporting issues, the development PMs would record issues and get them back to us for potential fixes or improvements. This month long process before the public beta comes out allowed us to tweak things like icon and text sizes, improve position of important information and even create small new components and features like IMAP badges and new email tabs.



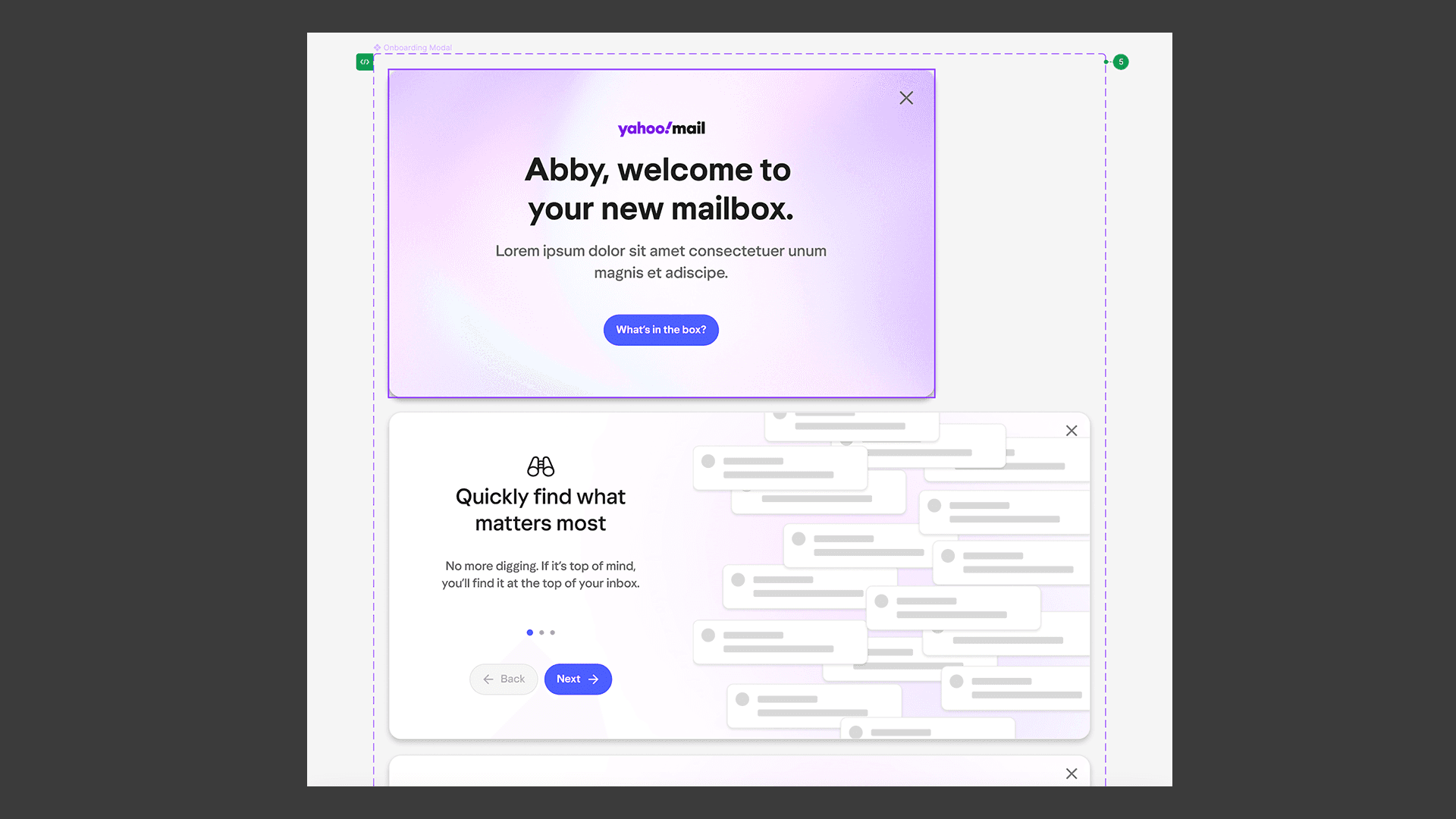
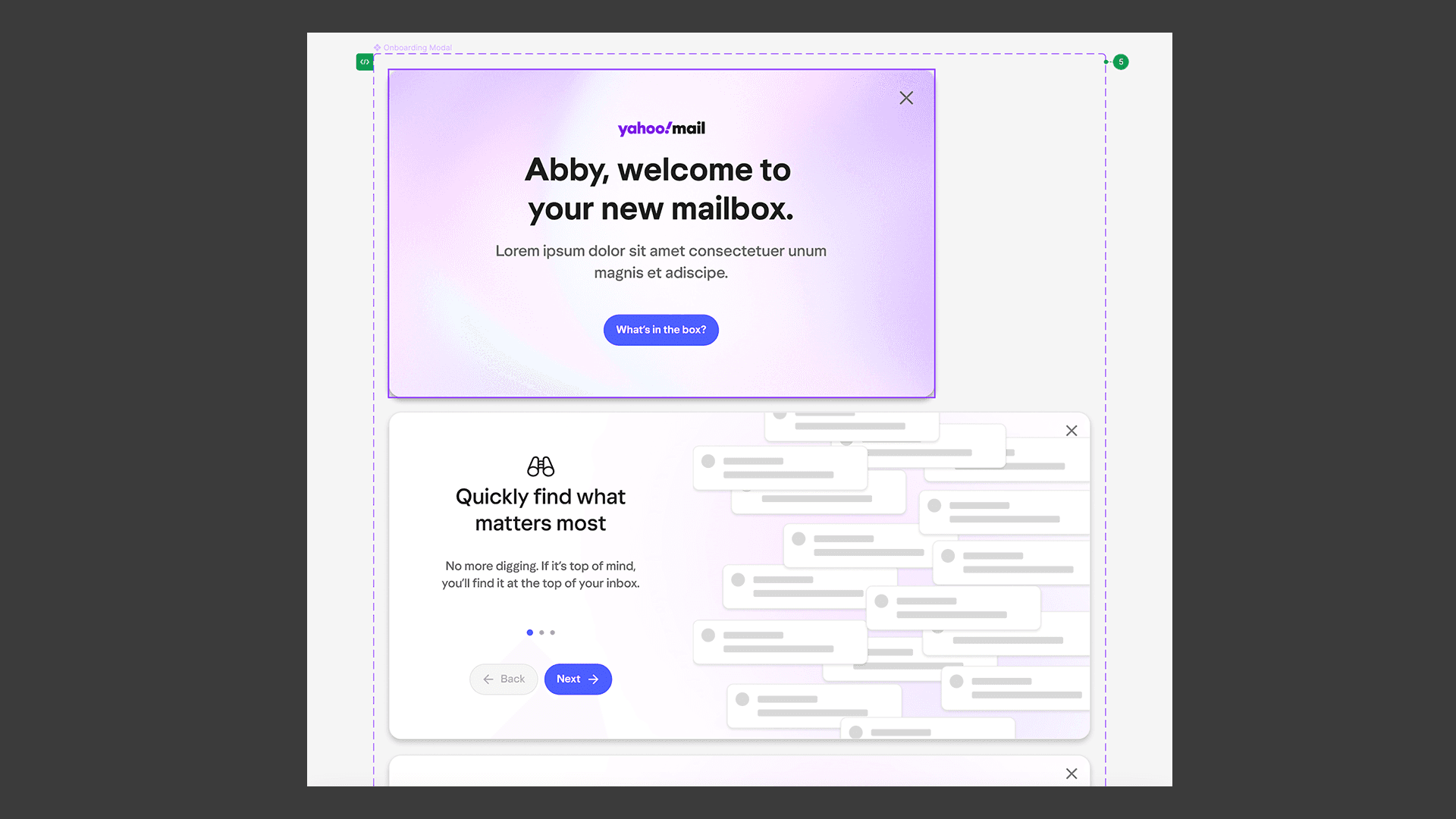
An example of a dogfood version for internal testers. This was before final fonts, icons and colors which were updated at the end of the project
An example of a dogfood version for internal testers. This was before final fonts, icons and colors which were updated at the end of the project
An example of a dogfood version for internal testers. This was before final fonts, icons and colors which were updated at the end of the project
RELEASE
The CEO (Jim Lanzone) will be presenting the new Yahoo Mail at Cannes 2024. One announced it will immediately be live with clear call-outs in the current mail experience for users to join the beta/new version. The plan is to gate it to 2 million users for the first 2 months to study results before making a bigger push for adoption.
The CEO (Jim Lanzone) will be presenting the new Yahoo Mail at Cannes 2024. One announced it will immediately be live with clear call-outs in the current mail experience for users to join the beta/new version. The plan is to gate it to 2 million users for the first 2 months to study results before making a bigger push for adoption.
The CEO (Jim Lanzone) will be presenting the new Yahoo Mail at Cannes 2024. One announced it will immediately be live with clear call-outs in the current mail experience for users to join the beta/new version. The plan is to gate it to 2 million users for the first 2 months to study results before making a bigger push for adoption.
More Case Studies
FIGMA PORTFOLIO
FIGMA PORTFOLIO
To view my work in Figma: https://tinyurl.com/yesjasper
A
A
N
N
D
D
R
R
E
E
W
W
J
J
A
A
S
S
P
P
E
E
R
R
UI/UX PRODUCT DESIGNER
UI/UX PRODUCT
DESIGNER
©2024 Andrew Jasper
Site designed and developed by Jasper. All Rights Reserved.



